什么是面包屑导航?
2024-07-15
11:06
面包屑导航(Breadcrumb Navigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。
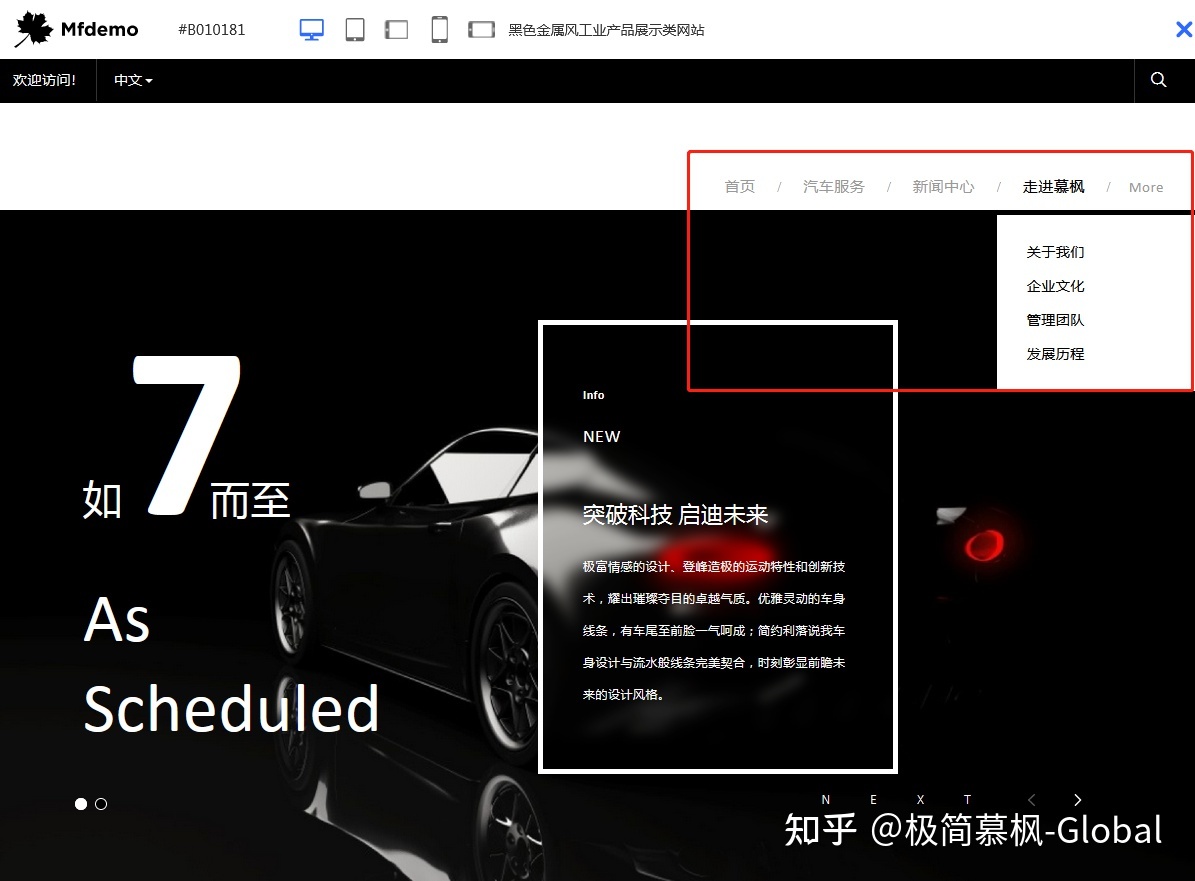
在网站应用中,面包屑导航的作用就是帮助访问者确定自己处在网站中的什么位置以及如何返回到原来的位置。对于用户而言,这个导航辅助工具可以更轻松地在网站上查找内容,帮助用户定位在你网站上的位置,并在需要时帮助用户回到之前页面。对于搜索引擎来讲,面包屑导航会让蜘蛛了解你的网站结构,方便爬取索引。

https://mfdemo.cn 点击搜索查看更多
很多人可能觉得这个功能不需要多少创新,毕竟它太常见。事实证明,有很多不起眼的细节,要么让面包屑导航变得令人费解,要么让它变得非常好用。今天我们先来探讨人们是如何导航网站,以及面包屑导航究竟是如何帮助我们的。
面包屑导航的分类
面包屑导航大致可以分为三类:
一是基于层次结构的导航。这也是用户最经常用到的,它可以显示出当前页面在整个网站中所占据的层次,类似主页>博客>分类>文章名称。对于结构层次深的网站来说很有帮助,不至于让用户在网站中迷路,对于用户体验的提升很有帮助;
二是基于属性的面包屑导航。这种导航常见于电商类网站,显示为商品的属性类别,例如进行购买手机的时候可以对手机的品牌、系统、内存及尺寸等方面进行筛选组合,是用户方便了解当前查看的商品的属性;
三是基于路径的导航。与童话中描述的方式相似,记录显示用户所访问过的网页,这种导航井不常见。
为什么要使用面包屑导航?
从用户角度讲:
1、面包屑导航很清楚的告诉了用户所处的位置,为用户找到自己的目标网站页面提供了指引
2、便于用户了解网站的层次结构,进而浏览网站,提高用户体验
3、降低跳出率,通过面包屑导航,用户可以很容易地找到自己感兴趣的页面,从而大大地降低了网站整体的跳出率
从SEO角度讲:
1、提升收录:面包屑导航为网站理清了网站结构,有助于蜘蛛抓取到网站的各个页面,从而有助于网站整体的收录
2、传递权重:通过面包屑导航,层级越浅的页面,越重要的页面所占到的内链比重也越高,从而有利于权重的合理传递
3、促进关键词排名:关键词的排名一般都是通过内链的合理建设来提升的,而面包屑导航里面如果放入我们的目标关键词,则有助于目标关键词排名的提升
面包屑导航怎么用?
面包屑导航被当作一种有效的视觉救援,指引用户在网站层级中所处的位置。以上这些特性使得用户通过面包屑导航获取到一大部分承上启下的信息资源,并且帮助用户找到以下问题的答案:
我在哪儿?面包屑导航提醒浏览者他当前处于整个网站层级中具体位置。
我能去到哪里?面包屑导航能够提高用户对网站的章节和页面的搜寻能力,比起只是放置一个菜单,放置一排面包屑导航更容易让人理解网站的结构。
我将去哪里?面包屑导航能将内容进行关联,井且促进浏览(比如电商网站的用户可能进到一个商品详情页之后,发现这个商品并不是自己想要的,这个时候用户可能有意愿浏览同类的商品),同时,又反过来降低了整个网站的跳出率。
面包屑导航可用性设计指南
面包屑显示为页面顶部的链接,通常位于全局导航下方;主页(或层次结构的根节点)是第一个链接。
链接通常用符号“>”或“/”分隔,我们推荐使用“>”字符,尽管两者在功能上没有区别。
当用户跳过一些网站层级,比如点击外部链接(如搜索引擎结果到达网站),面包屑会引导并帮助他们找到通往其他更相关页面的路径。

(一)在桌面上(PC端)使用面包屑导航的指南
1.面包屑不应取代全局导航栏或部分本地导航。
面包屑可以作为导航的有效补充,但是不能取代主要导航。可以采用下拉式菜单。更好的设计是为本地导航提供单独的Ul,以使用户能够访问站点当前部分的横向层级页面。
2.面包屑应该显示站点层次结构中的当前位置,而不是浏览历史记录。
面包屑并不用于显示用户在网站的页面浏览历史记录(例如浏览器的本机后退按钮);它们旨在显示站点的层次结构。
3.对于多层次站点,面包屑应显示站点多层次结构中的单一路径。
面包屑与多层次站点(其中一个页面有享个父级) 之间存在固有的紧张关系。在这种情况下,我们不建议两个或更多反映多层次结构中不同路径的面包屑路径,因为它们会混淆用户并在页面顶部占用大量空间。
如果一个页面有多个不同的父级,请在站点层次结构中标识到它的规范路径,并在面包屑路径中显示该路径。
4.包括当首页面作为面包屑路径中的最后一顶。
5.在面包屑路径中,当前页面对应的面包屑不应该是链接。
最后一个面包屑(表示当前页面) 不应该是链接。
为避免混淆用户,请在视觉上区分当前页面和前面键接的面包屑,最好使用下划线或蓝色文本。
6.面包屑应送只包含网站页面,而不是IA中的逻辑类别。
面包屑路径中的每个节点都应该是一个指向主页的链接。如果全局导航中的某些子类别标签没有专门的单独页面,请不要在面包屑路径中包含这些子类别。
“点击即走”能力是用户理解面包屑的关键部分,因此所有项目(当前页面除外)都应该代表用户可以去的地方。
7.对于具有仅 1-2层深的扁平结构站点或结构呈线性的站点,面包屑导航是非必需的。
8.面包屑路径应该以指向主页的链接开头。
(二)在移动设备上使用面包屑的指南
需要提出的是,在移动设备上,使用面包屑的成本很快就会超过收益。
9.不要使用包含多行的面包屑。
在移动网站上,面包屑可以快速换成多行,并在已经拥挤的移动显示器上占用宝贵的空间。多行面包屑路径不能很好地说明链的结构。
10.不要使用太小或太拥挤的面包屑。
一些网站试图通过使链接更小或更靠近来减少面包屑占用的屏幕空间。不幸的是,此解决方案不适用手触摸屏:点击目标至少需要 1cm x 1cm。
11.考虑缩短面包屑路径以仅包含最后一个级别。
在某些页面上,指向一个级别的单个面包屑可能是支持主要用户目标所必需的。此解决方案避免了占用宝贵的移动空间的冗长、拥挤的面包屑路径。
请注意,此建议与准则 #8 冲突,井且只能在移动设备上完成。在桌面上一一有更多空间——总是显示完整的轨迹。
总结:一个小小的面包屑是最能体现网站用户体验的部分之一。电商网站的子页面数不胜数,而面包屑是指引用户的一盏明灯,由此可见面包屑导航对于用户浏览的重要性。
- 本文分类:国内建站
- 本文标签:
- 浏览次数:1223
- 本文链接: http://digital.mfsunny.com/page/8.html
- 上一篇:-
- 下一篇:你见过最好的网页设计是哪一个?
热门文章
推荐
热门标签
关注我们

扫码关注我们获取更多资讯