外贸电商网站搭建步骤
2024-07-22
16:47
随着亚马逊封店大潮的侵袭,越来越多跨境卖家偏向于独立站。关于独立站的搭建,网上已经有许多详细教程,其中以WordPress为代表。WordPress功能强大,扩展性强,同时拥有无数的插件可以添加各种功能。但是它也有弊端,一方面是众多的插件操作起来十分复杂,另一方面是所需要的时间成本也是很大的,而且需要专业的运营团队来做这件事。
其实我更推荐你试试SaaS建站,操作简单,后台简介,成本低,很适合有建站想法但是预算却不够的新手小白。
搜索“MFSHOP”,按照流程注册免费试用版,开启你的建站之路吧!接下来我们将分步为你进行讲解:
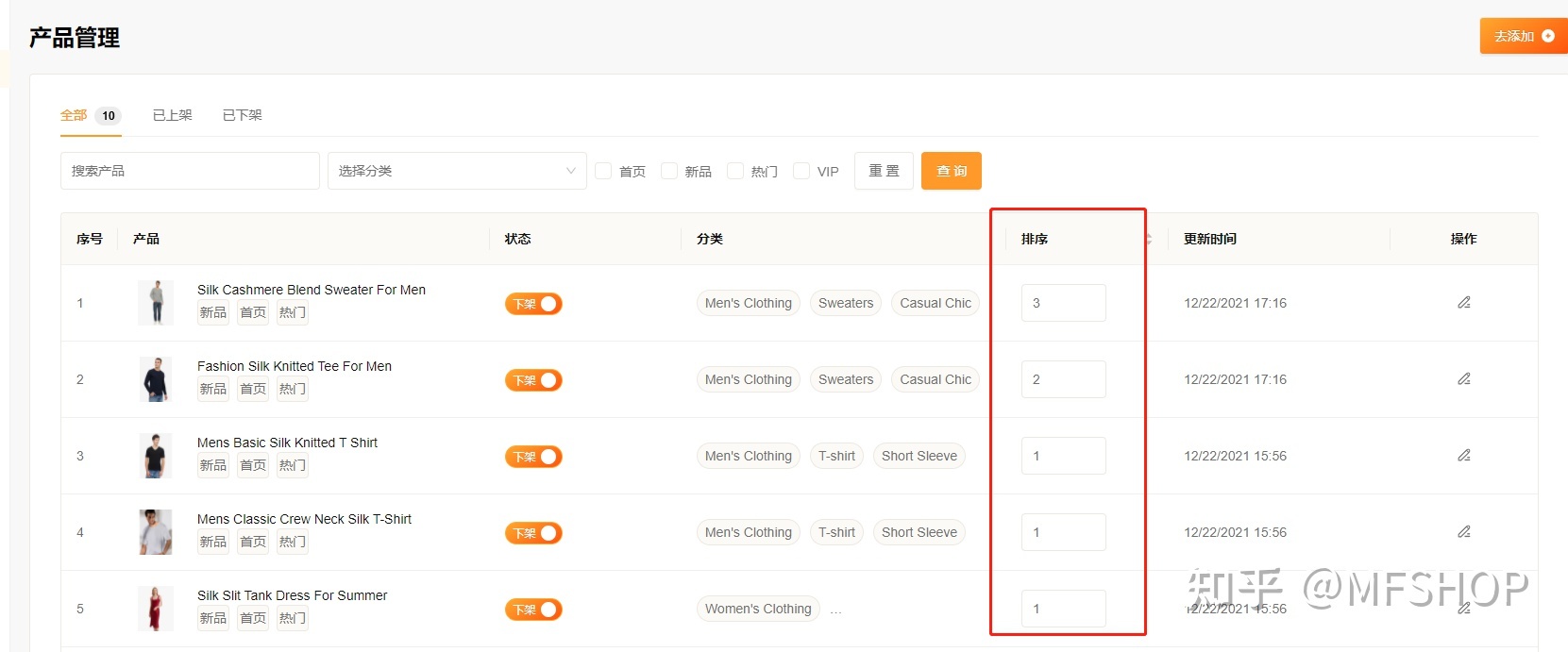
产品管理
一、产品上传
1.上传产品第一步,请先建立产品分类。
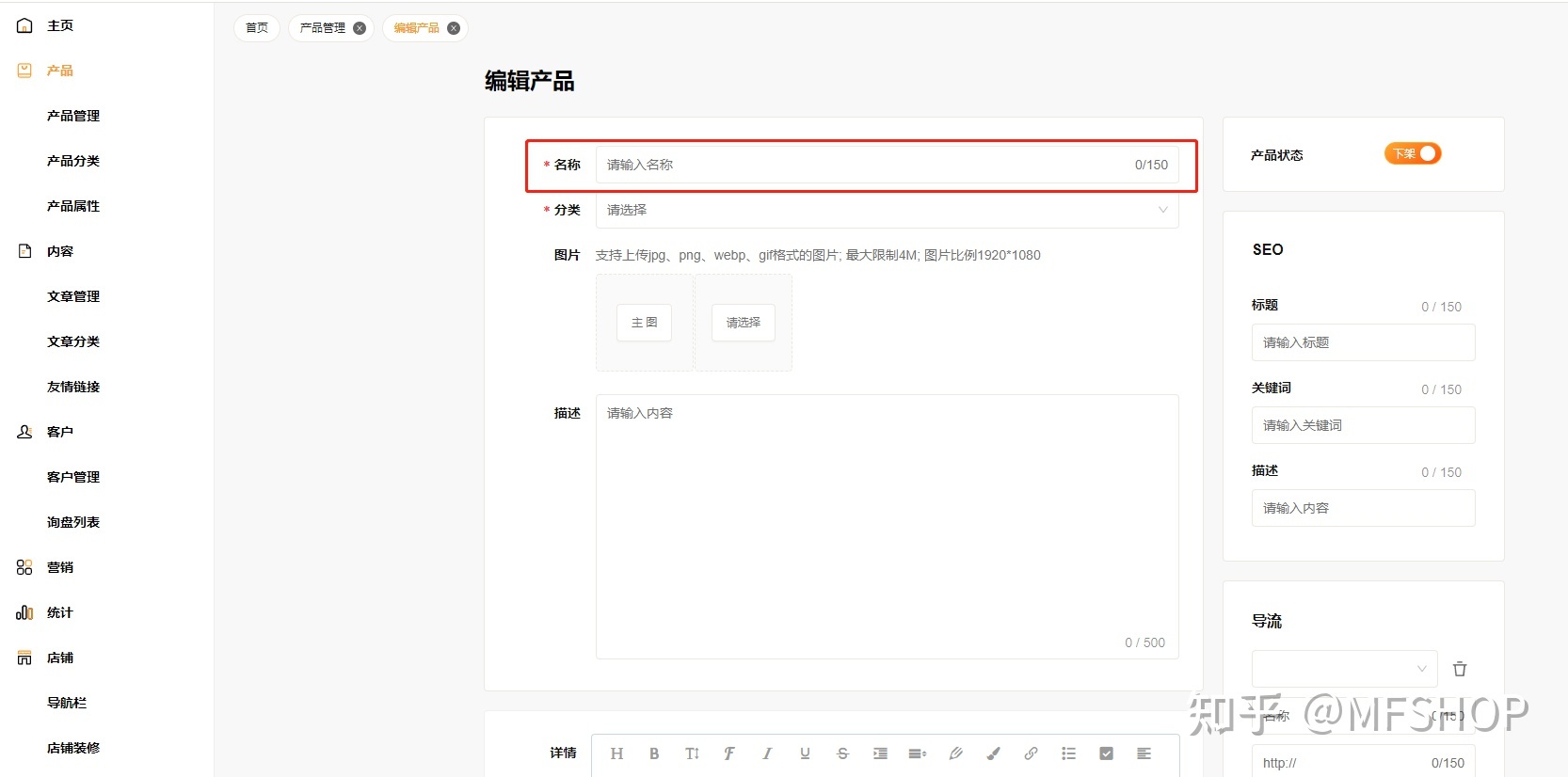
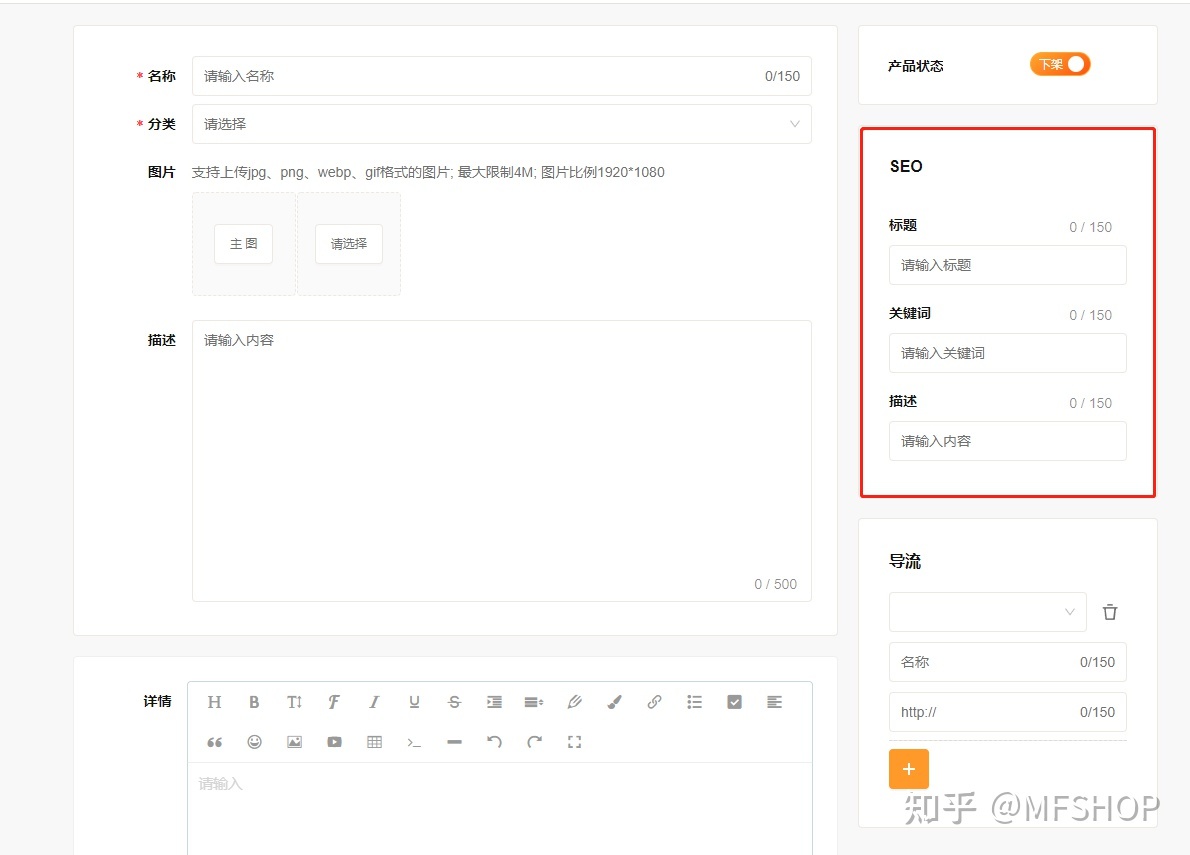
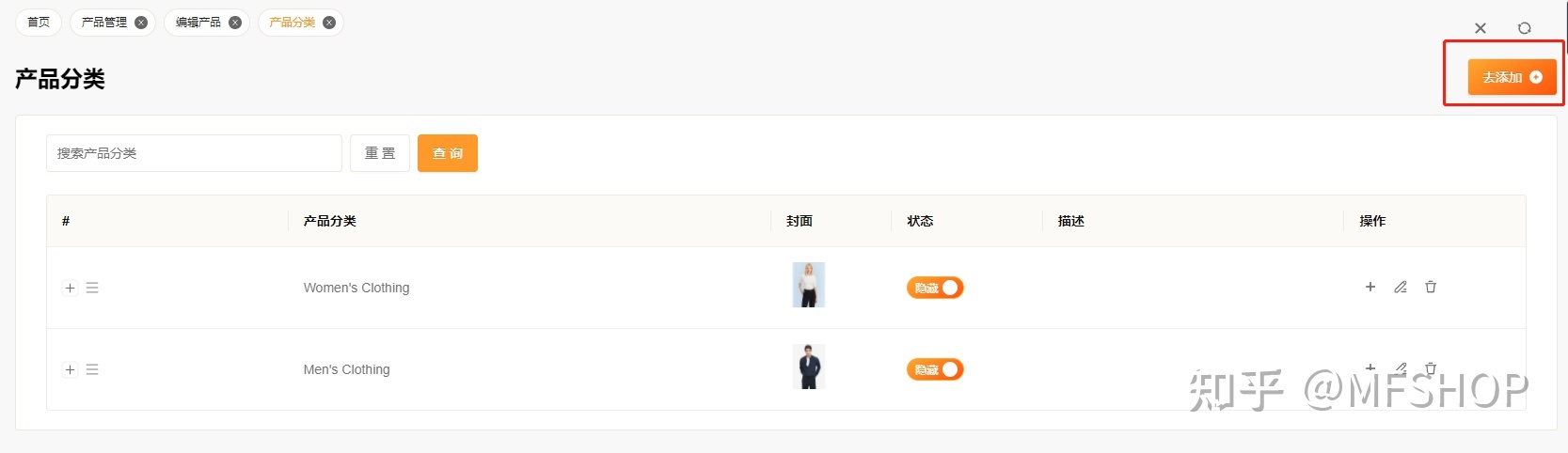
2.在产品管理里,点击去添加,转到编辑产品页面。

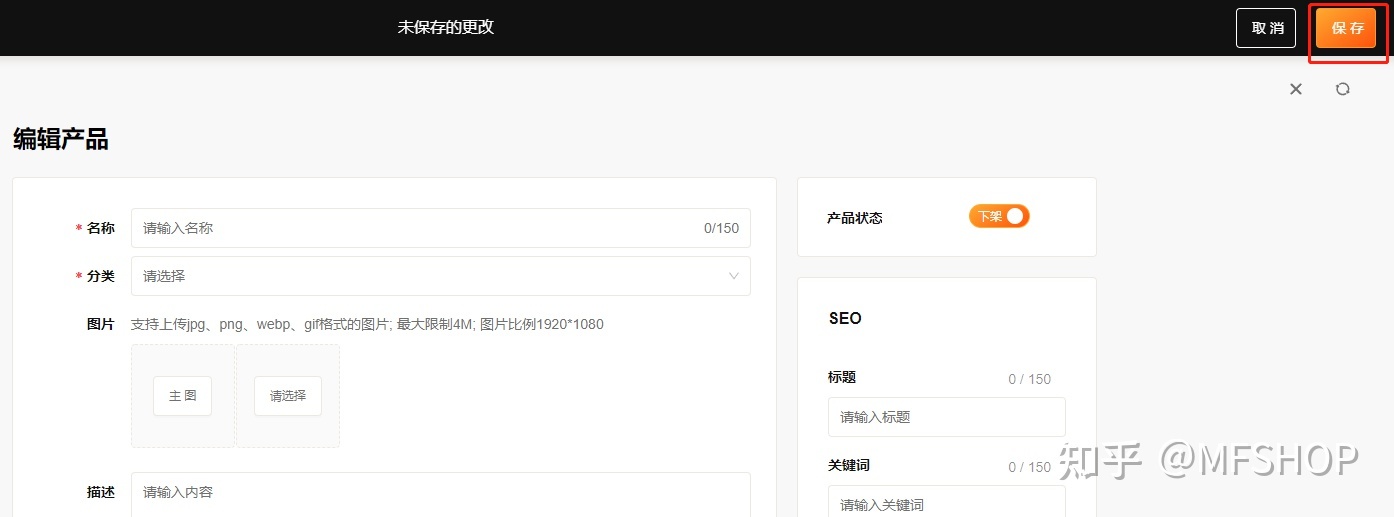
3.输入产品名称
产品名称应清楚说明产品是什么,客户在浏览我们的商店时会看到产品名称,它可以帮助客户在产品目录中找到想要购买的产品。因此,请尽可能地保持产品名称的短小精悍。

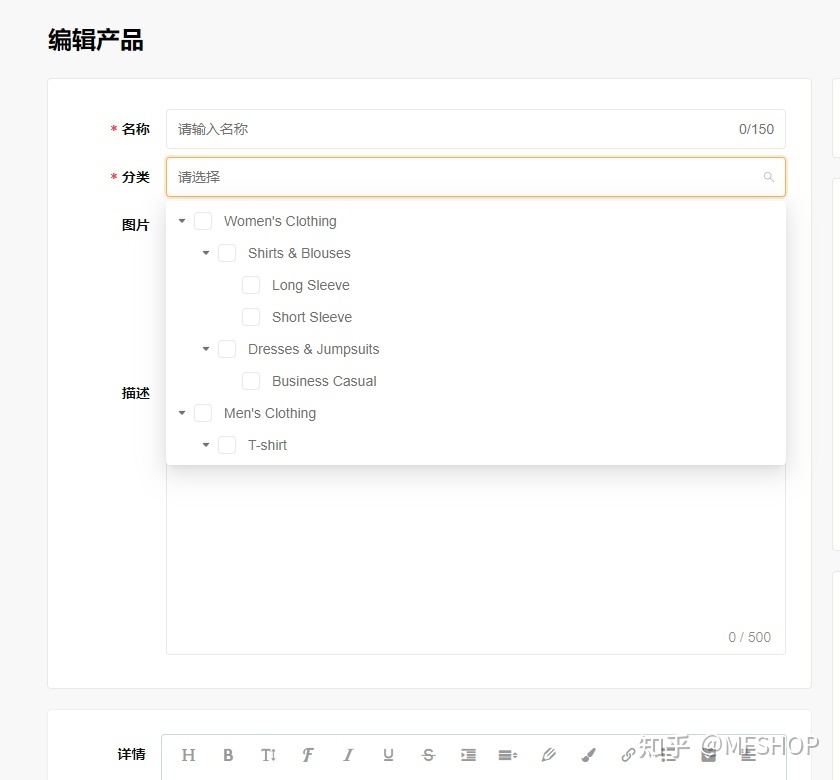
4.选择产品分类
点击左侧页面框,可以选择是哪个产品分类下的,选择产品分类之前需要先建立产品分类,产品分类的步骤后面有详细介绍。

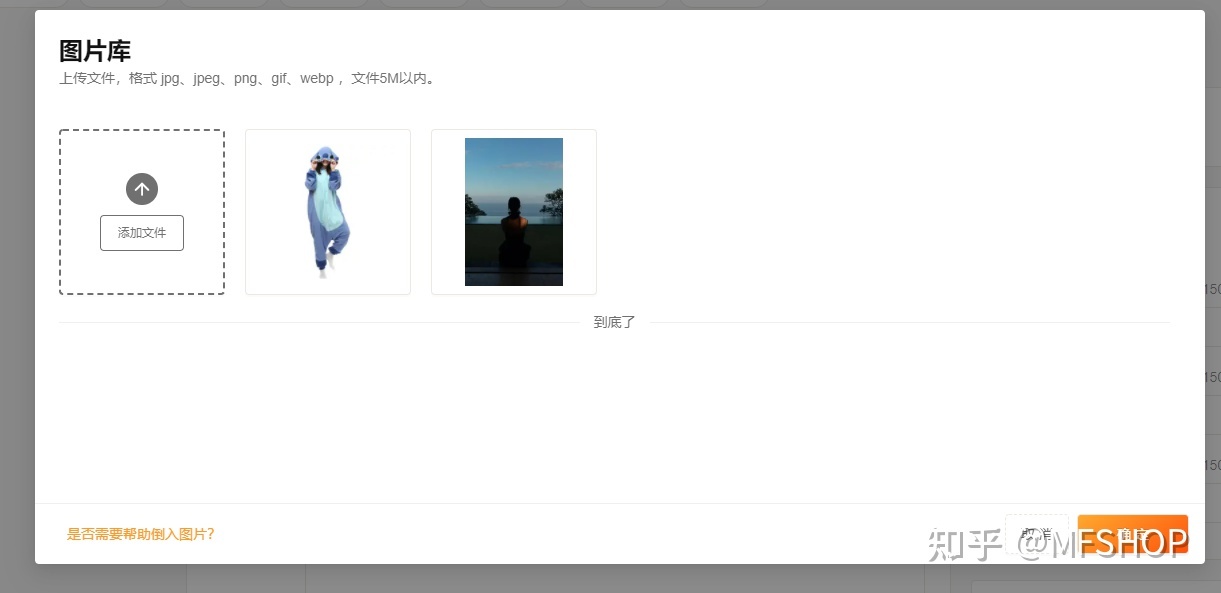
5.添加产品图片
使用高质量的照片,让产品处于最佳光线下,避免模糊或低分辨率图片。我们支持上传JPG、png、webp、GIF格式的图片;最大限制4M,可以试着在产品照片上保持相同的宽高比,让所有的照片看起来都一样大,这种一致性可以为商店创造一个更干净、更专业的外观。
同时,在产品/文章上传图片后会留下上传记录,方便我们下次重复使用。

除了主图需单独上传,其他图片可批量上传,点击图片旁边的请选择,选择一张图片后按住ctrl可同时选中多图上传。

6.产品描述最好保持在150字以内,添加后根据模板的功能来展示,相当于给产品做个简单的文字介绍。

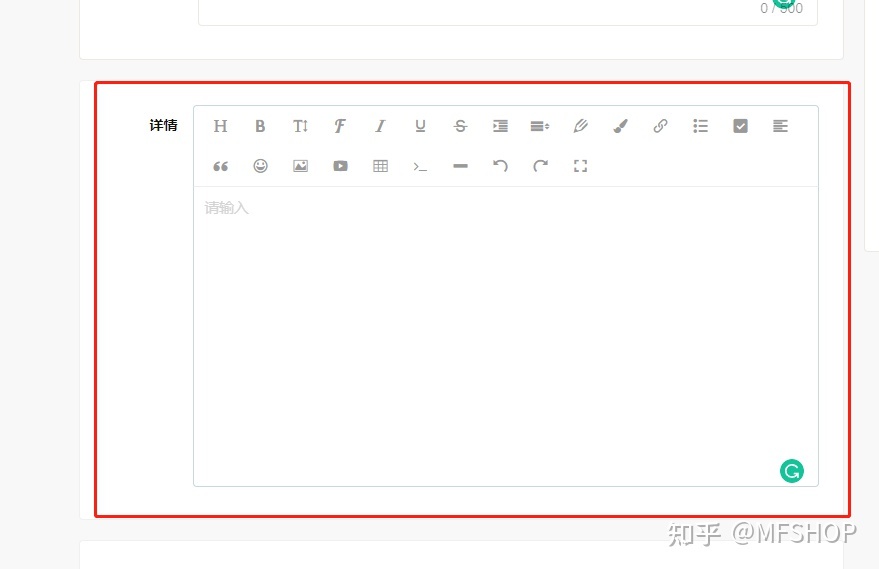
二、产品详情
产品详情的作用是说明并销售产品。因此,我们需要从客户的需求出发,考虑他们想要了解的信息,以便让他们能够自信地选择你的产品。
以下是关于产品详情的几点建议:
1.让文本展示一目了然。大标题、粗体文本、斜体、下划线、项目符号、字号和字体选择等等多种操作都可以让你的产品描述易于阅读。要让访客在看到页面的第一眼就能迅速提取所需信息。
2.突出产品特点。你的产品环保吗?你的产品特色是什么?凸显出它的优点以及能够提供的重要价值等等,切记尽量不要提到产品的缺点。大部分商店会以文字加图片的形式在其产品详情上快速传达自己产品的卖点。
3.让客户了解你的产品能为他们带来什么。比如像电动滑板车这样的产品,除了产品照片之外,客户无法感受、触摸或试用你的产品。因此,在产品照片之外,你可以通过列出所用材料(包括尺寸表)或分享有关产品制作方式的故事让客户熟悉你的产品——具体方式取决于你所销售的产品。
4.上传产品视频或其他媒体
这部分也是在产品详情中的操作,许多人可能认为文字加图片的形式足够传递所有信息,但视频或动图可以让一切变得更与众不同。它可以帮助客户了解产品在实际中的样子,也可以展示我们产品的生产流程,我们工厂的环境等等,增加信任度。

三、产品标签
一般默认四个标签,首页展示,仅会员,新品和热门。

首页:首页勾选后,会在模板的首页显示。如果首页展示栏只有三个,又有很多产品同时勾选了,会根据排序来显示,排序数字最大的三个会在首页展示。
排序可以在产品上传完后,回到产品管理页面,在排序标签下设置不同大小的数字。

仅会员:只有注册成为会员的用户可以看到该产品。
新品:会在模板的新品栏目展示。
热门:会在热门栏目展示。
注意:所选的模板如果有数量限制,就根据产品的排序来决定哪些产品有机会展示在对应栏目里,排序数字最大的展示在最前面。
四、SEO设置
下面我们将对SEO进行更深入的介绍,SEO的设置在产品管理、产品分类、文章管理和文章分类中都有出现,以下是在设置这些选项时可进行优化的快速提示:
1.页面标题
编写页面标题,在标题中包含了我们的目标关键字,同时要保证标题足够简短、描述性强,从而能够吸引消费者点击,标题尽量不要超过60个字符,以免标题在搜索结果中被截断。

标题在谷歌搜索页面的展示效果如下

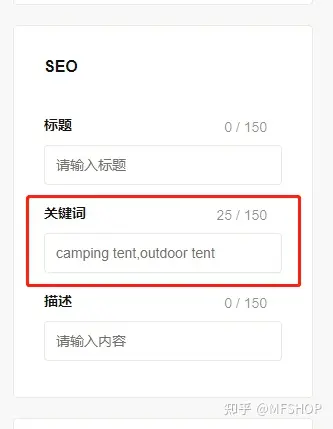
2.关键词
关键字存在于人们在搜索引擎中输入的搜索查询中。例如,如果我们是卖电动滑板车的,别人可能会搜索fold
the lithium cell electronic scooters。此搜索中的关键字是fold the lithium
cell和electronic
scooters。要使我们的商店存在于搜索结果中更靠近顶部的位置,应尝试找出客户可能会用于查找该产品的关键字,然后将这些关键字添加到您的内容中。

如果想不出有什么关键词,可以使用在线工具来获取关键字提示,并了解某个关键字在搜索查询中的使用频率。最好选择特定于产品和业务的关键字,而不是经常出现在搜索中的关键字。请记住,关键字获得的流量越多,商店在搜索中面临的竞争就越激烈,因此我们的商店可能不会显示在搜索结果的顶部附近。
3.描述
描述是当搜索者在搜索结果中或社交媒体上看到指向我们产品的链接时看到的文字,这些信息可能会吸引他们点击我们的产品链接。因此,在扩展页面标题中提供的信息时,我们要尽量保持这一部分的内容简短且具有亲和性。

4.导流
在编辑产品的SEO设置下方,有一个导流功能。假如我们在亚马逊上开了家店铺,可以将我们亚马逊店铺里的产品名称和网站链接填写到这个栏目中,在产品下方会显示各个平台,客户想下单可以直接通过亚马逊等平台下单。我们可以添加多个不同的平台,例如亚马逊、ebay、速卖通、wish等等。

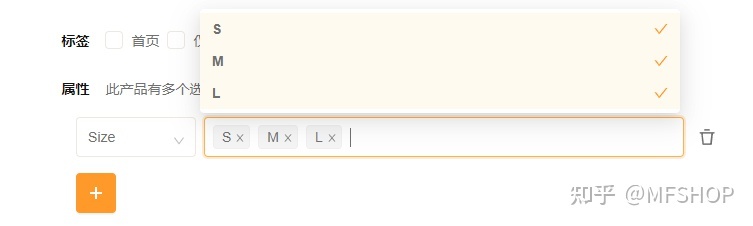
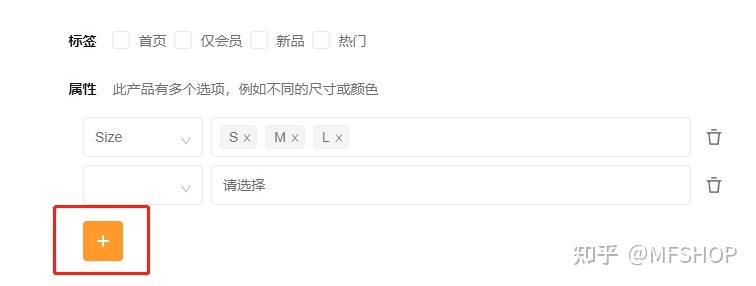
五、产品属性
属性就是产品的变体,如果你产品有不同的规格,如多种尺寸或颜色,你无需将每个规格都添加为产品,而是可以简单地将它们添加为同一产品的变体。

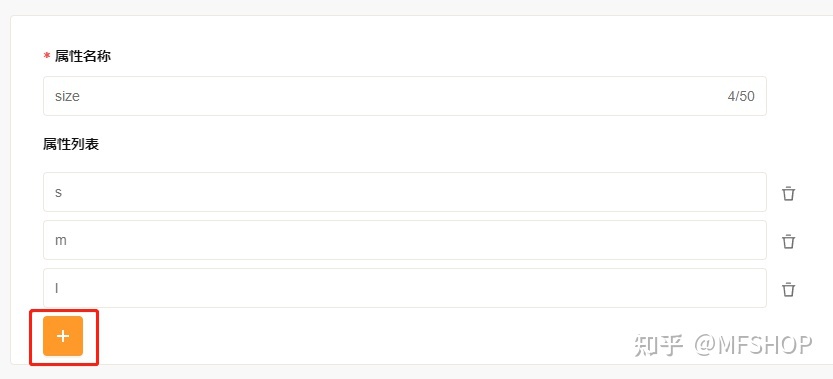
1.输入尺寸,颜色或者其他变体

2.输入尺码S后按回车,输入其他尺寸

3.如果还有其他尺寸,点击橙色加号继续添加

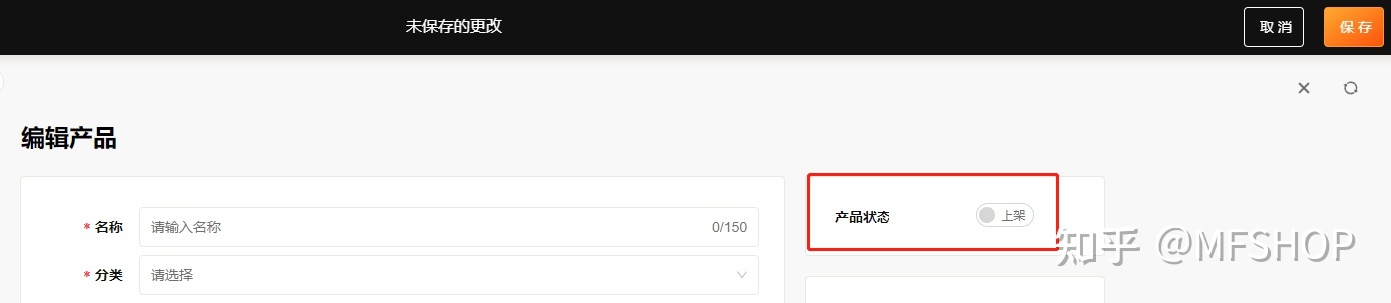
4.点击保存。产品一般默认上架状态,如果不想产品立即上架的话,将产品状态点成灰色


产品分类
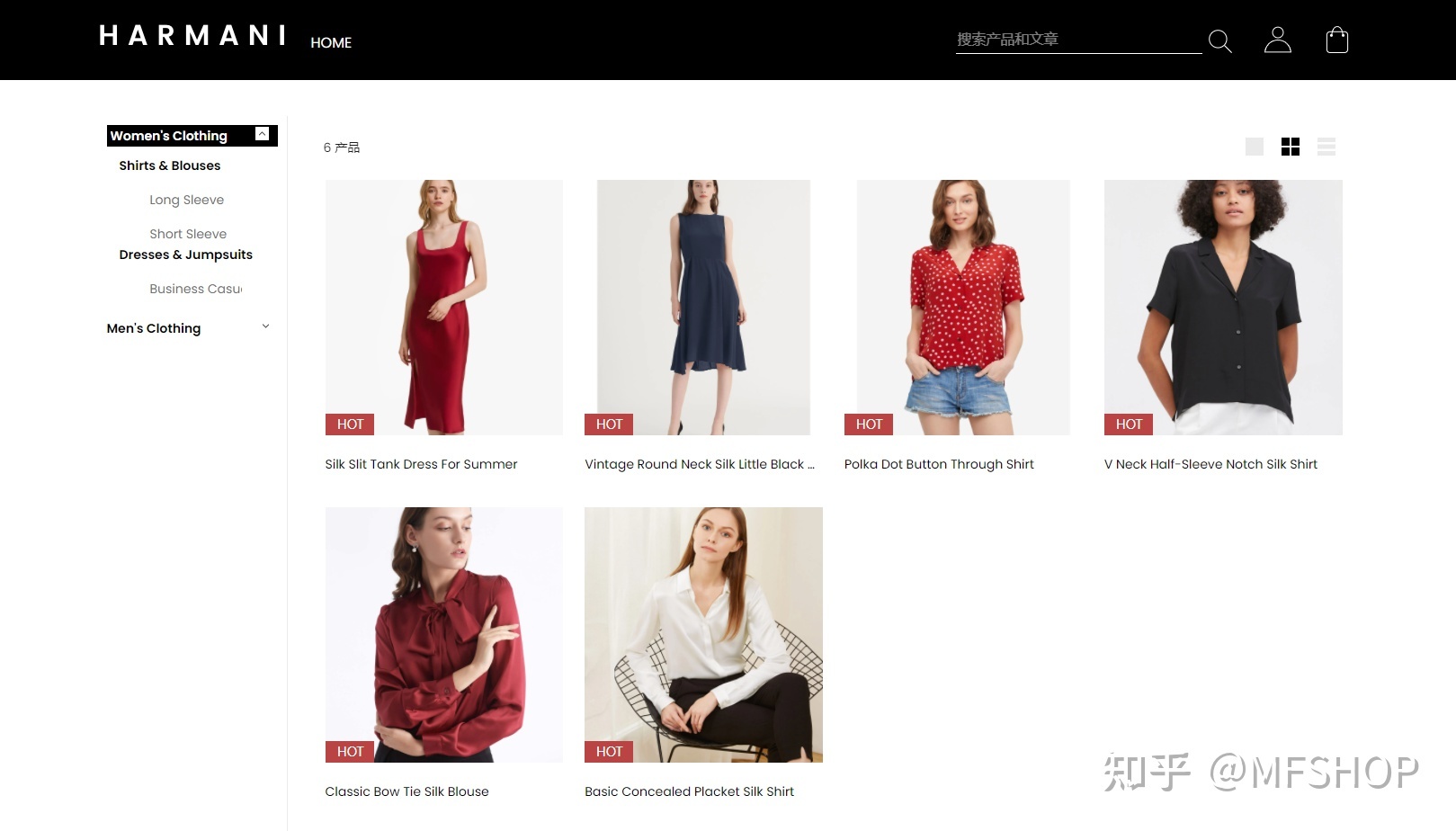
一、添加产品分类
产品分类是用来将产品分组到产品系列中,帮助客户能更轻松地按类别进行查找。比如:
到货新品或促销商品
某个尺寸或颜色的商品
男士、女士或儿童服装
某种类型的商品,例如帐篷类、厨具类等等
步骤:
1.点击右边的去添加。

2.填写产品分类名称。
比如男装类,宠物类等等。
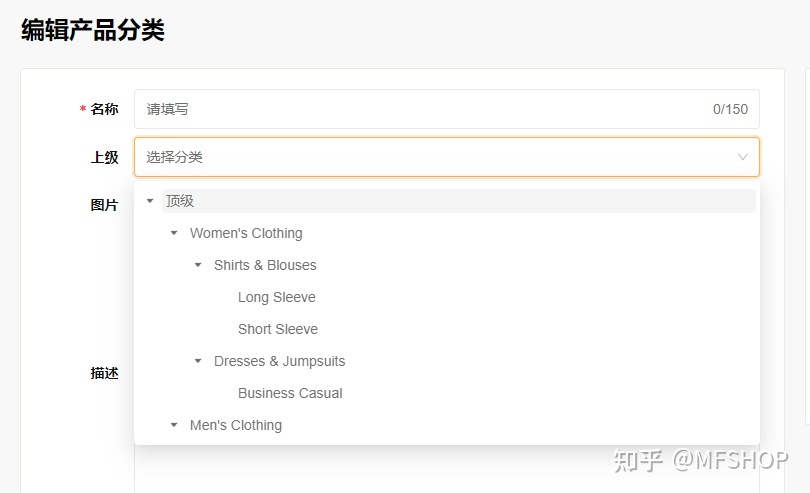
3.填写上级
上级可以不选择,不选择的话就默认新建一个大类目,选择的话可以添加到大类目下的二级类目,比如服装板块下的男装类,也可以添加到三级类目,比如男装类目里的男裤。

4.添加类目的封面图。
支持上传jpg、png、webp、gif格式的图片; 最大限制4M; 图片比例1920*1080
5.输入150字内的描述。
在有些模板首页的分类图片下会有简单的一句话介绍,与封面图一样重要,你的封面图和描述可能决定用户是否愿意点进这个产品分类来看。
6.撰写更多详情信息。
详情信息与描述不同之处在于一个需要点进去,一个是直接首页展示,详情信息与编辑商品信息一样,可以有多种传达方式,比如视频、文本、动图等等。
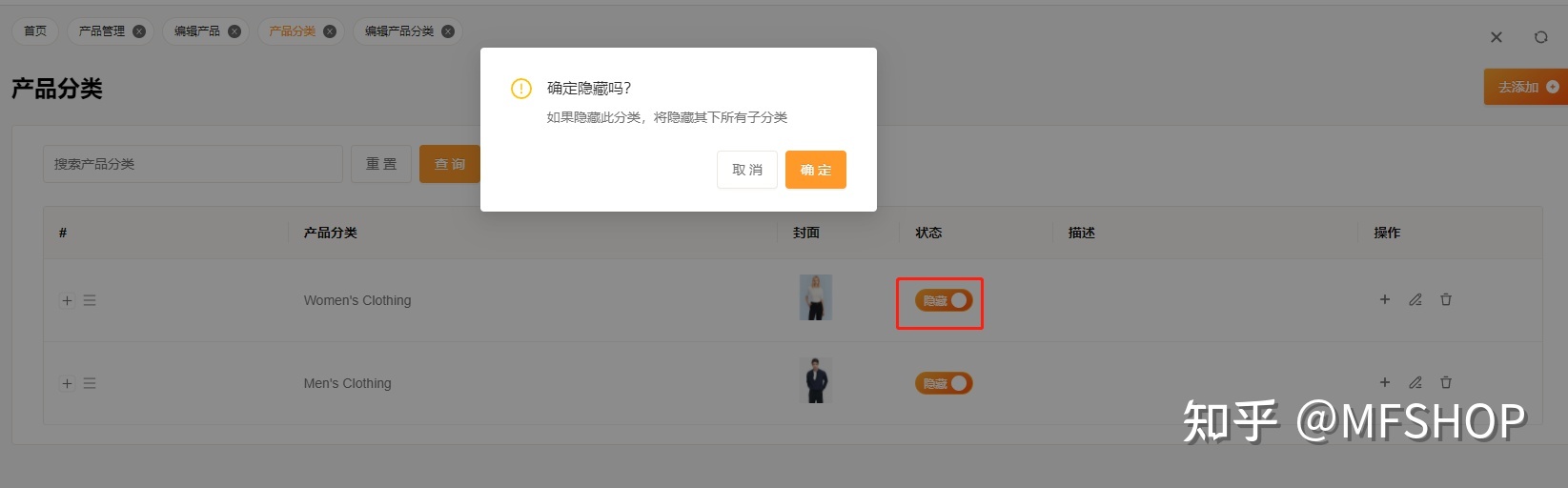
7.状态设置。
状态一般默认显示,如果不想立刻在前台显示的话,点击成灰白状态。
显示状态

隐藏状态

8.点击保存
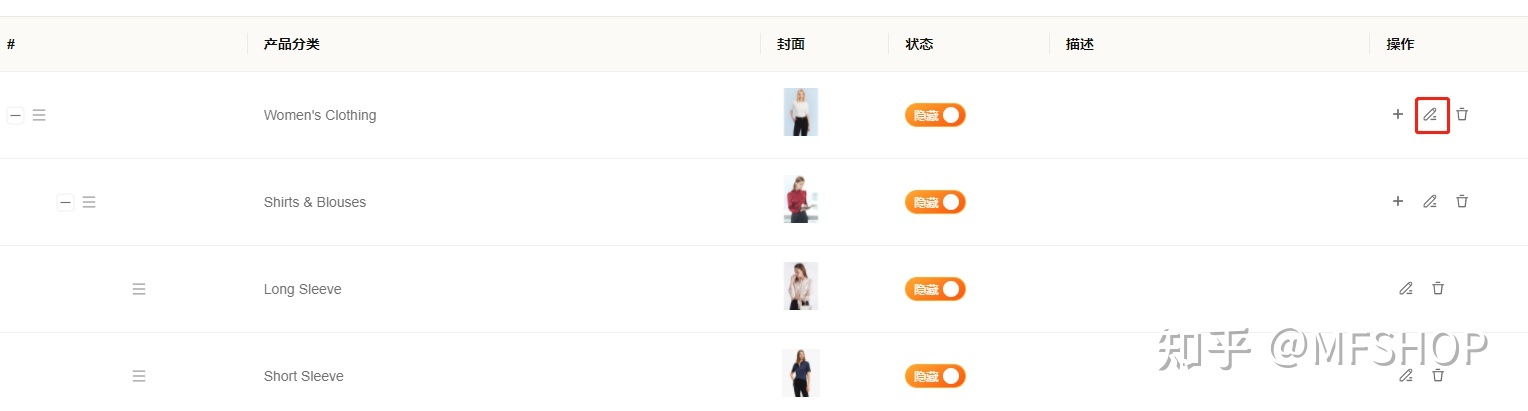
二、快速编辑产品分类
产品分类的编辑可以在操作页面修改,可以方便我们批量修改类目。
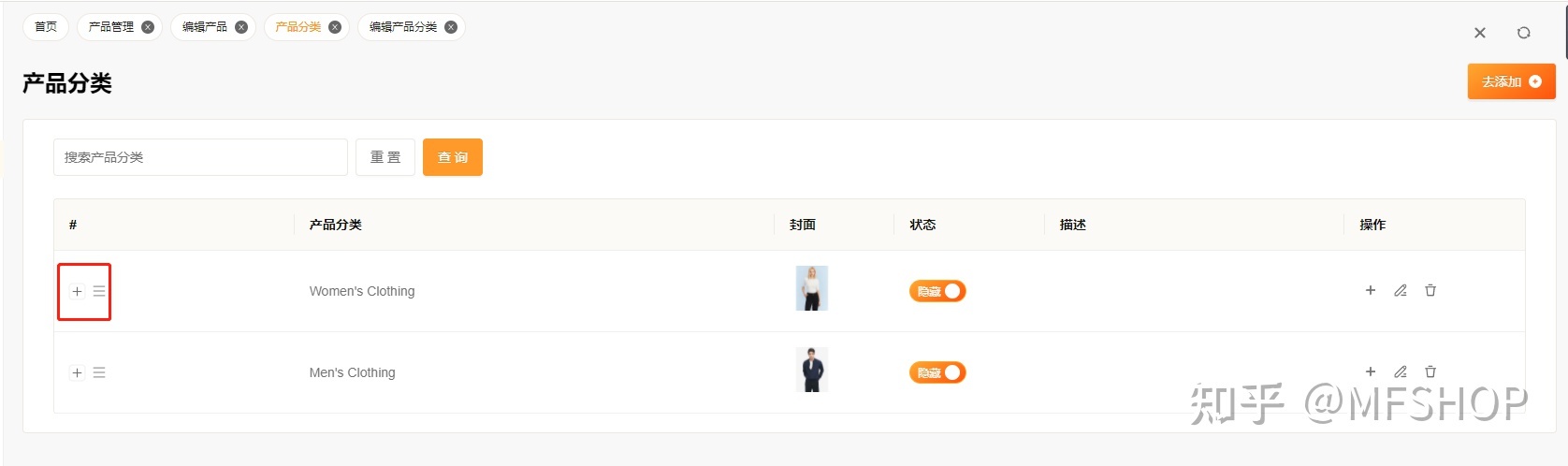
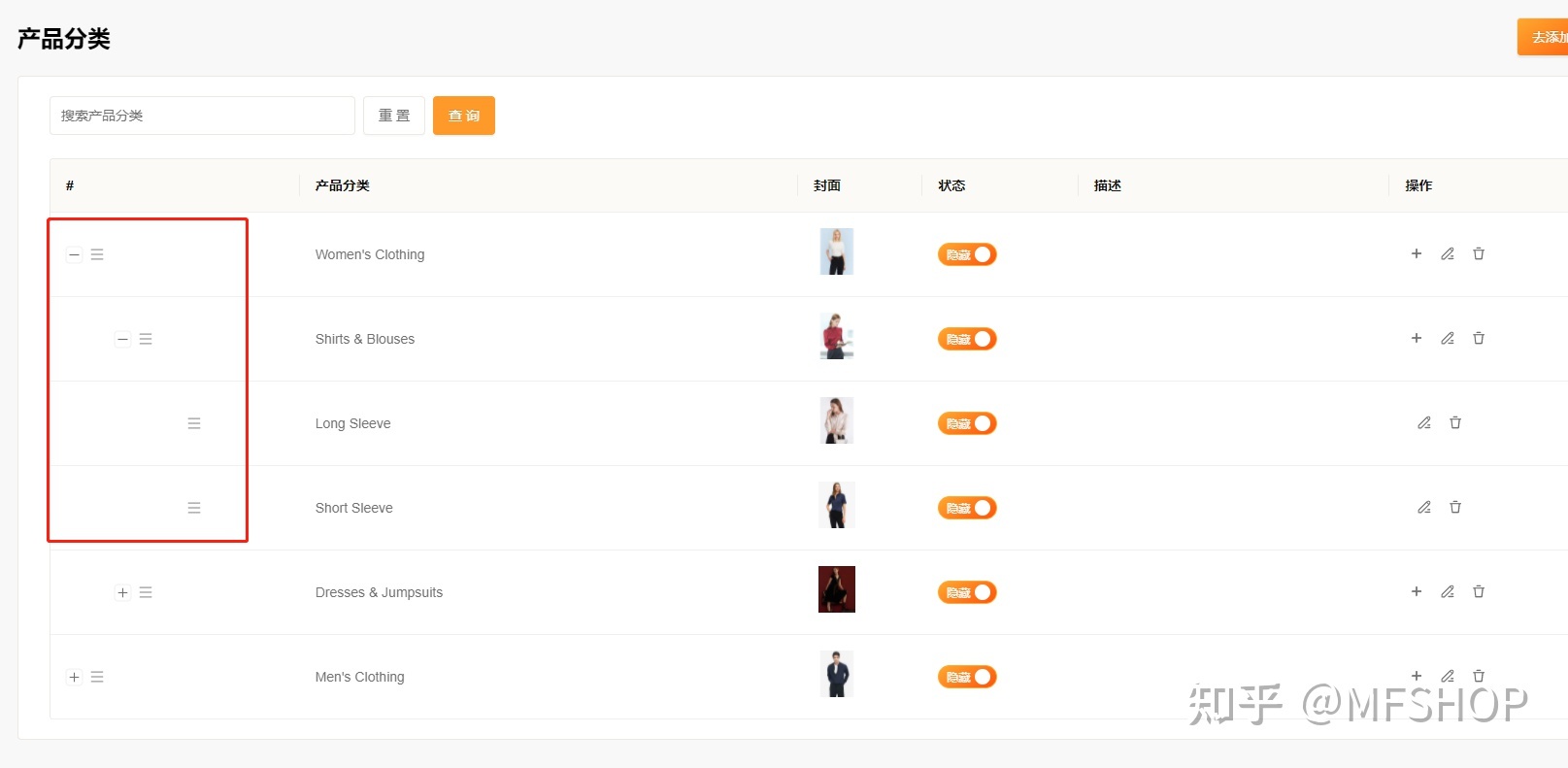
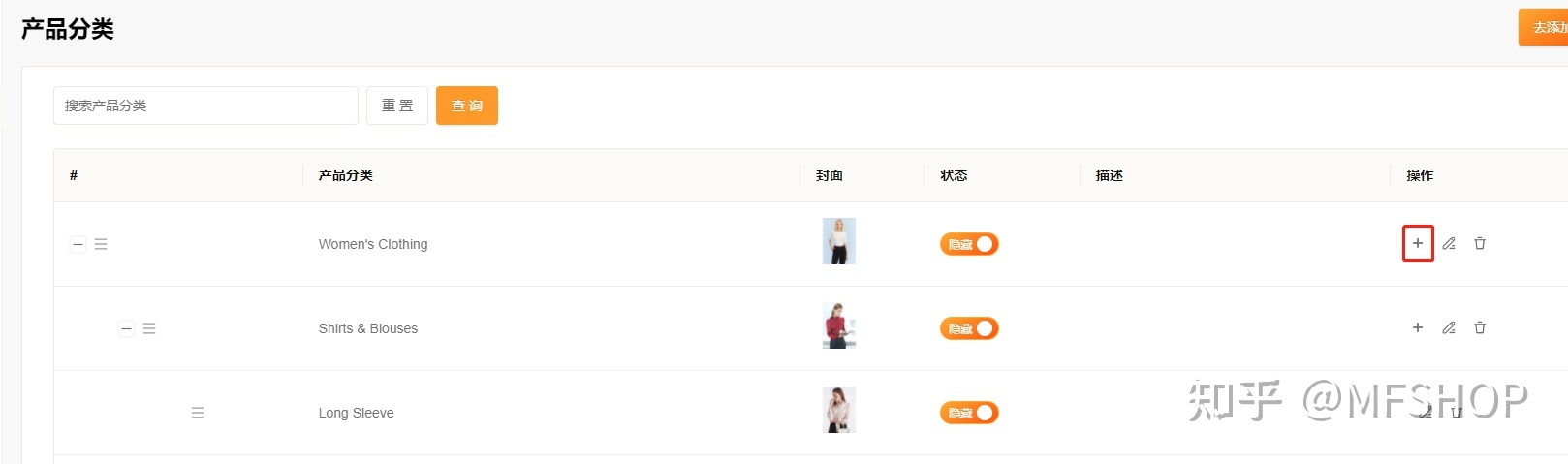
1.点击产品分类,可以看到栏目的状态是显示还是隐藏,想修改状态的话可以直接在该页面操作。

2.点击左边#下面的“+”可以查看大类目下的二类目,二级类目下的三级类目。


3.右边操作下面的“+”可以直接添加二级类目,二级类目下的三级类目;中间是编辑按钮,最右边的垃圾桶符号可以删除该产品分类。


产品属性
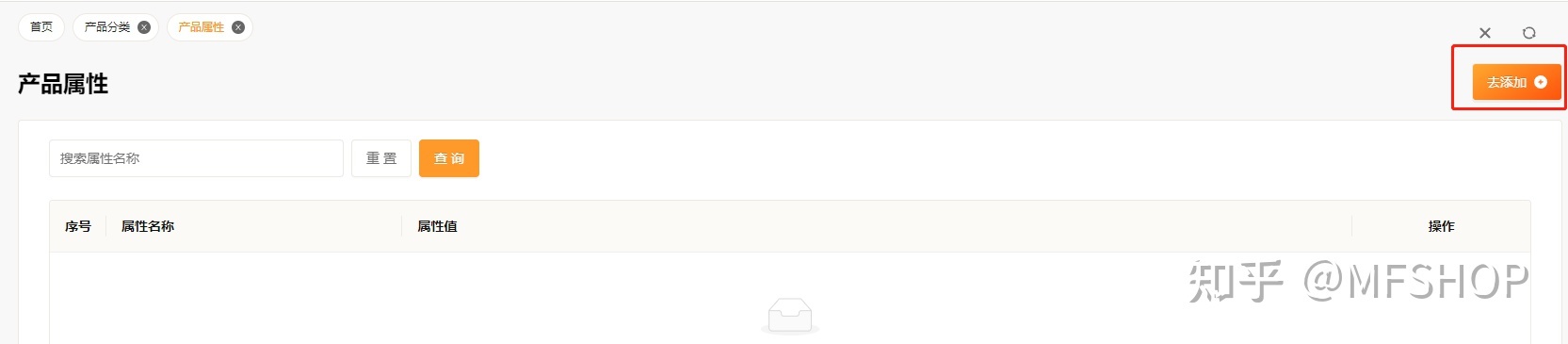
一、添加产品属性
产品属性是为了方便产品管理的快捷操作,添加了产品属性后,我们上传产品时最底下一栏的属性框可以自动选择不同尺寸或颜色,不需要重复去手动输入。
步骤:
1.点击去添加。

2.输入属性名称,例如尺寸、颜色。

3.点击属性列表下的加号,添加红色、黄色或是常用尺码S,M,L等等。

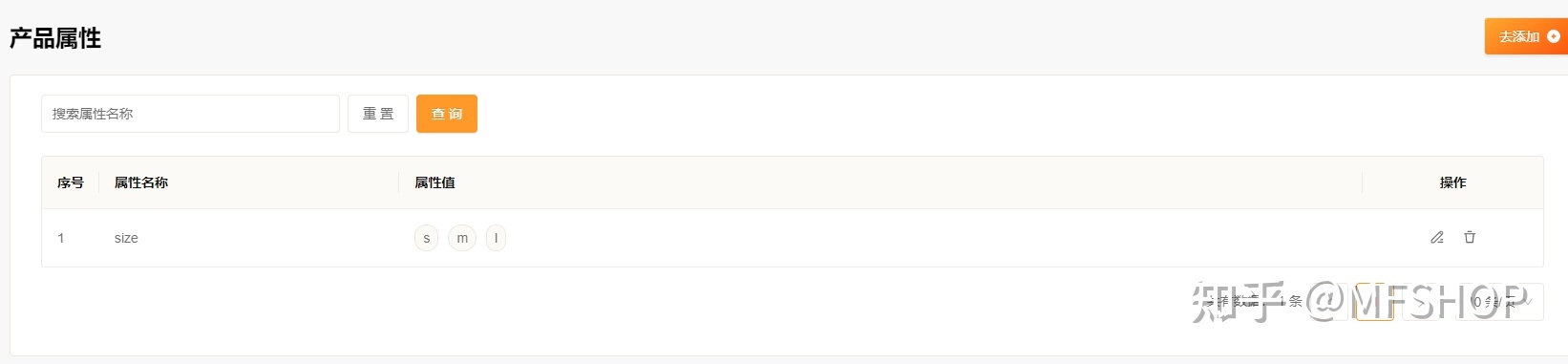
4.返回产品属性页面,可以看到已添加的属性名称和属性值。

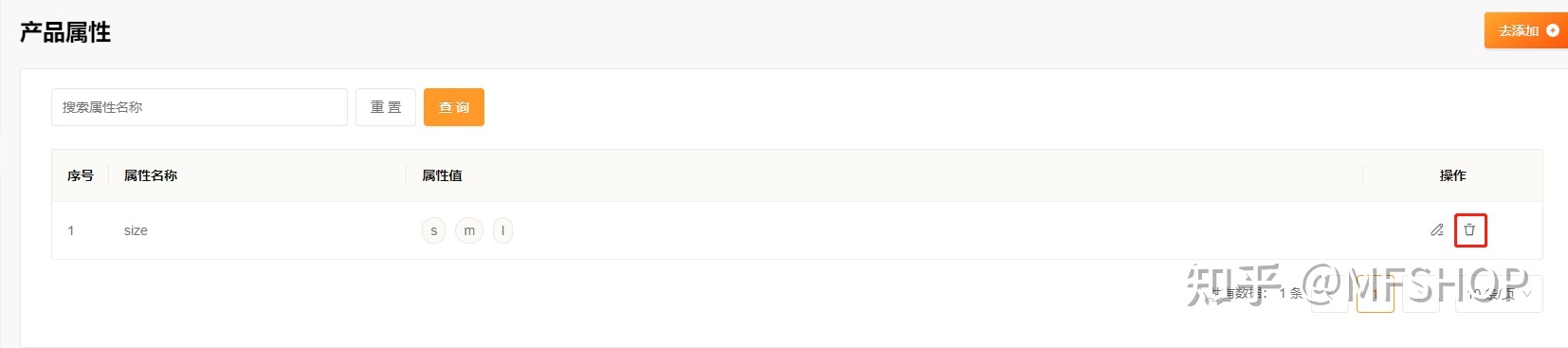
5.可以批量删除产品属性。

内容管理
一、文章管理
到目前为止,我们一直将视线聚焦于产品。但实际上在线商店不能仅仅展示产品,它也需要帮助客户了解我们的业务,为他们提供信任我们的理由,并向有相应需求的客户提供更多的产品细节信息,这些页面的大部分都可以在内容板块里完成创建。
以下这些的页面是必不可少的:
1.联系页面。如果客户有任何问题,这个页面可以为客户提供能够联系到我们的联系方式,或者将客户引导至其他能够回答他们的问题的页面(如常见问题解答页面)。
2.关于我们页面。关于页面可与客户建立个人联系,可以说明我们的业务模式或分享开展业务的原因。一个有说服力的ABOUT US页面可以在很大程度上为新的在线商店赢得客户信任。
3.常见问题页面。常见问题页面可以帮助回答一些常见问题的查询,减轻客服团队的工作强度。
4.政策页面。有一些客户会期待查看我们的政策页面。这个页面也可以在发生纠纷时保护我们,例如退货政策和隐私政策等等。
接下来将介绍如何创建各个页面的步骤,不过无需局限于我们上面所介绍的页面,可以创建任何你认为有助于赢得消费者信任的页面。
步骤:
1.点击去添加。

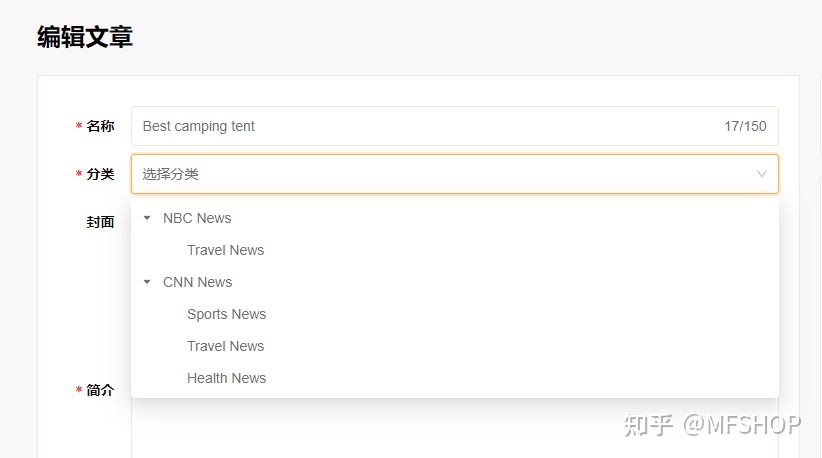
2.输入文章名称。

3.选择分类(分类在文章分类中添加)。

4.填写150字内的简介说明,用于前台首页的展示。
5.输入作者名称。
6.添加链接,添加的是网站的外链。
7.详情里输入正文内容,与产品详情的填写类似。
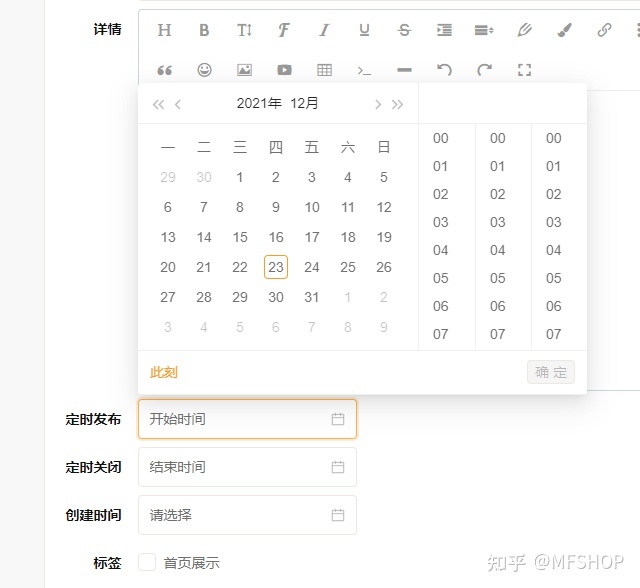
二、定时发布
1.可以设置文章的发布时间和关闭时间,比如黑五的促销文章可以设置在黑五这个时间段里,如果不选择就默认即时发布。

2.可以选择创建时间和是否首页展示。

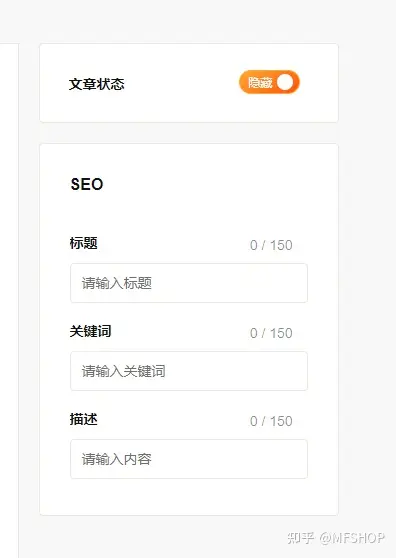
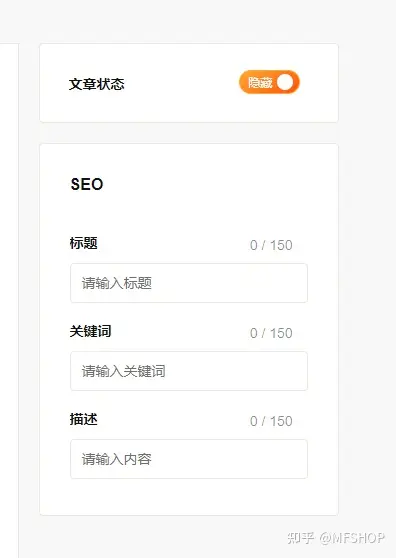
三、文章SEO
文章的SEO设置与产品的SEO一样,需要输入标题,关键词和简要描述,可参考竞品网站的标题和描述是如何写的,MFSHOP的课程中也有详细介绍。


四、文章分类
文章的SEO设置与产品的SEO一样,需要输入标题,关键词和简要描述,可参考竞品网站的标题和描述是如何写的,MFSHOP的课程中也有详细介绍。


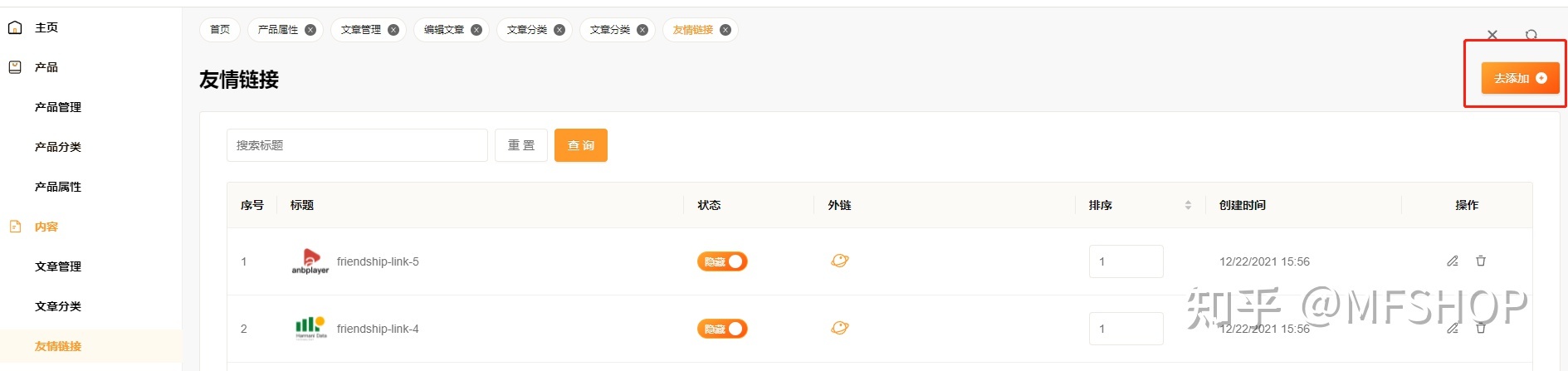
五、友情链接
负责管理各个外链,在首页最底下展示,可以是我们的合作伙伴或者我们在其他平台的链接。
1.点击去添加。

2.填写友情链接的名称,也可以添加封面图。

客户管理
一、客户管理
1.在客户管理中可以一键导入或导出客户,通过excel拖动一键导入客户信息,导出内容包含客户邮箱、注册IP和地址、是否订阅等信息。
2.可以按照邮箱账号搜索客户,根据分类选择已订阅和未订阅客户,也可以通过开始时间和结束时间来分析当天或者当月,半年等不同时间段的用户数据。
3.通过该页面可以清晰地看到客户的国家、IP、注册时间的操作动作。
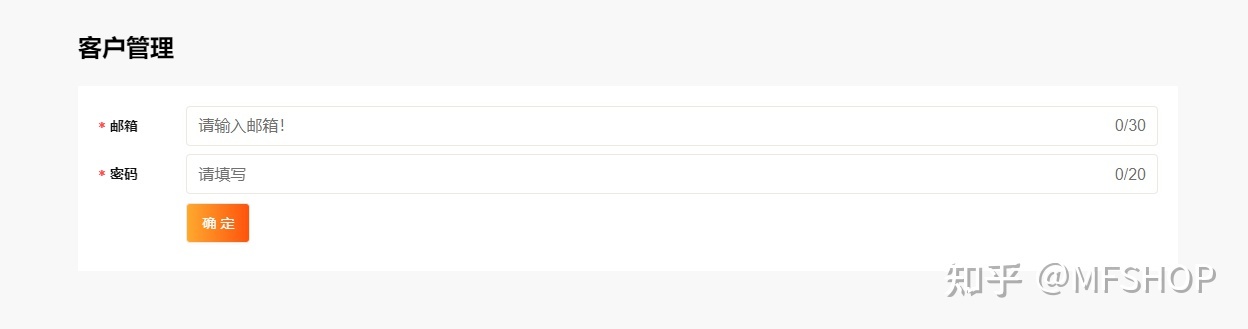
步骤:
1.点击去添加,输入用户注册的邮箱号。

2.填写密码,这个密码用户注册账号时填写的,方便他们下次直接登录。
3.点击确定。
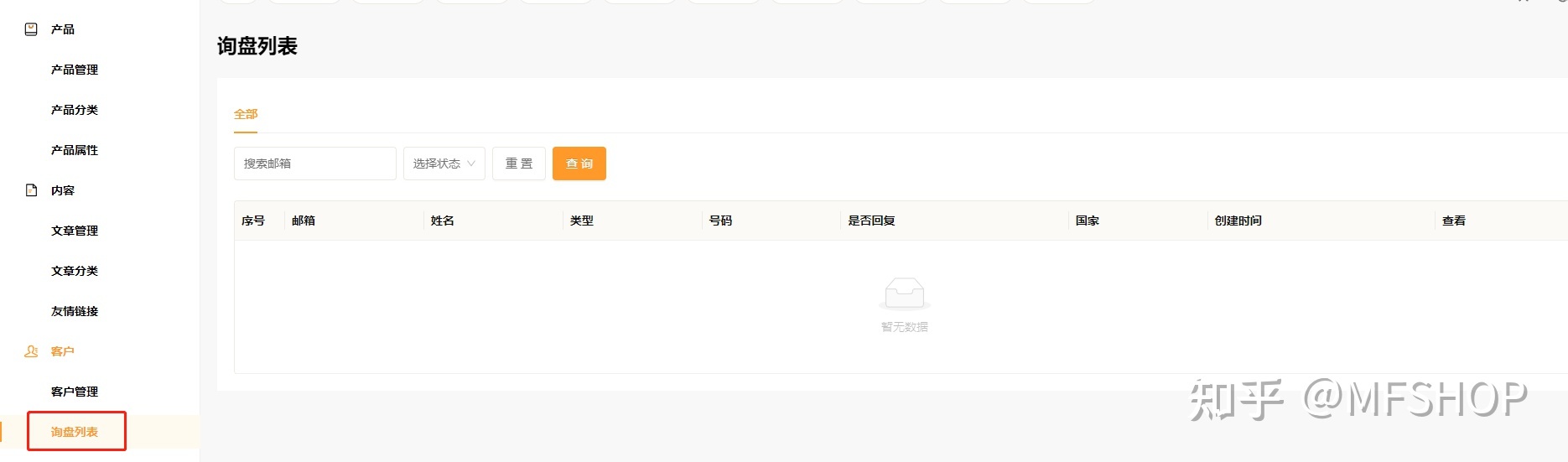
二、询盘列表
询盘列表能方便我们清晰地管理用户询盘。
1.可以查看用户国家,创建时间
2.查看是否回复
3.可以在选择状态里直接筛选出未回复或已回复的客户。

邮件营销
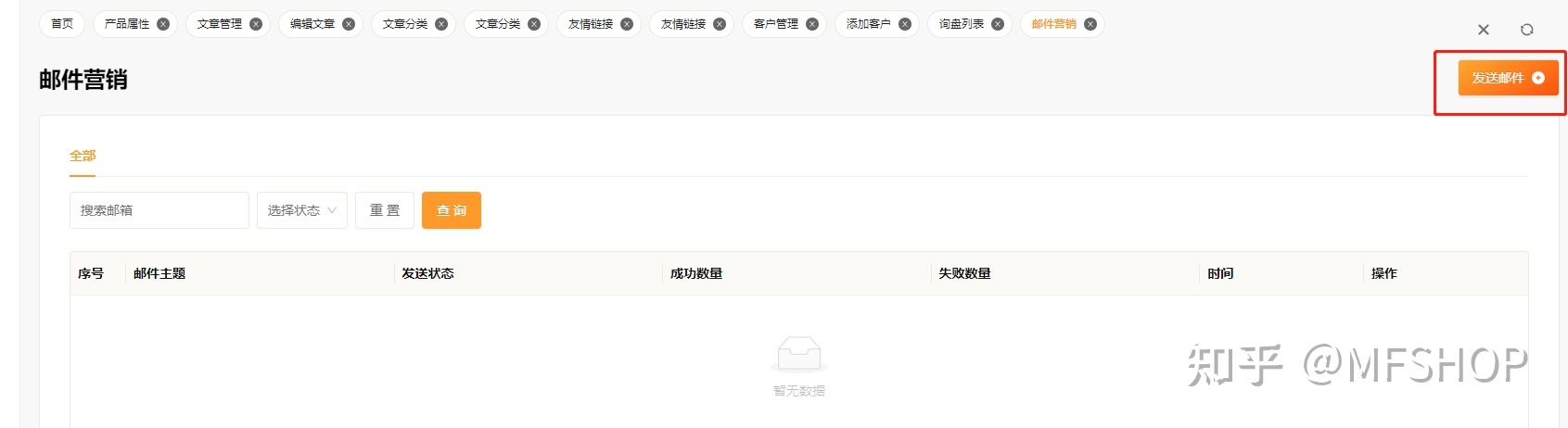
一、邮件营销
邮件营销是一种低成本的营销方式,成本比传统广告形式要低的多。电子邮件本身具有定向性,在MFSHOP后台,我们可以针对填写邮箱的客户发送特定的广告邮件,针对目标客户进行精准邮件群发,使宣传一步到位,这样也可使营销目标明确。
步骤:
1.点击发送邮件。

2.首先选择客户,可以选择全部客户或已订阅客户。
3.选择邮件配置,填写我们的邮箱、用户名、密码、端口和发件协议。一般会选择用第三方的邮箱进行邮件营销。
4.点击确定。可以看到在发件人一栏自动填写了刚刚的发件人信息。
5.输入主题。例如黑五促销活动,新品上新等等,要让客户看到邮件标题有点进来的冲动。
6.在自定义消息中填写邮件内容。
7.点击发送。
流量和询盘统计
一、流量统计
分析和优化营销影响将是一个持续的过程。作为MFSHOP的客户,我们可以花时间查看流量和询盘统计,通过对访问页面详细的分析,可以帮助我们就如何营销产品和服务做出明智的选择。
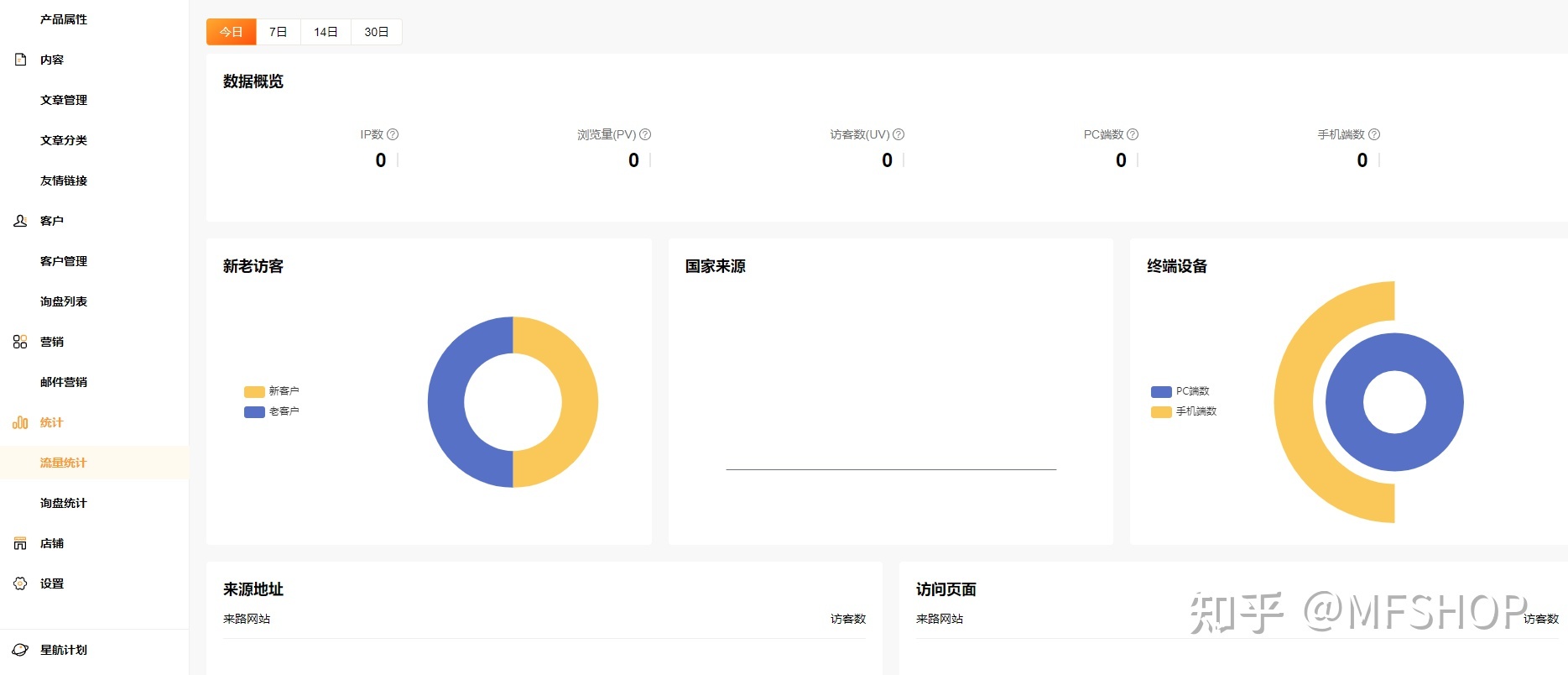
在我们的后台,点击“统计”,选择流量统计。
流量统计里显示当日,本周,两周和当月的流量数据。有多少IP访问了我们的网站,页面的浏览量和点击量如何,包括新老客户的访问量,手机端和电脑端的用户数,还可以看到来源地址和访问页面的所有数据。我们可以一目了然地看到我们的商店在四个日期范围内的所有表现。

二、询盘统计
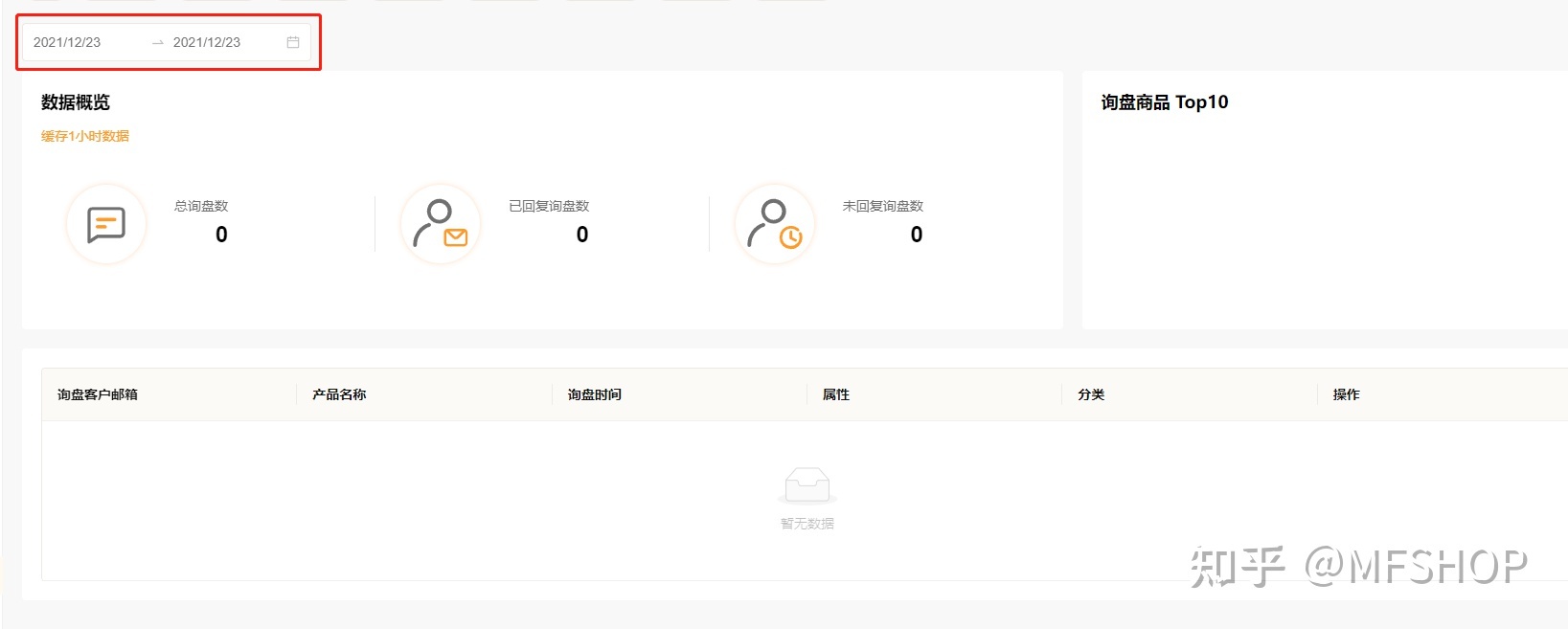
点击“统计”,选择询盘统计。
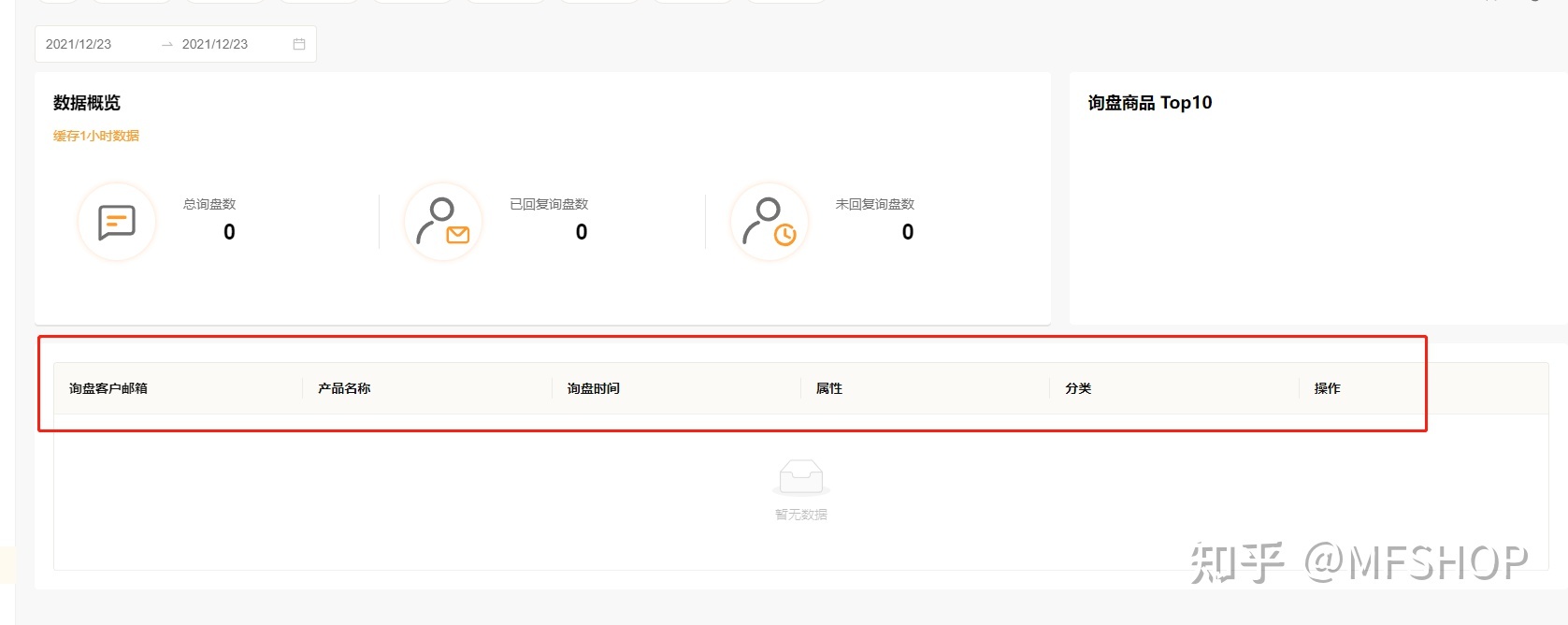
让我们看看我们的询盘统计数据。我们可以选择任意的日期范围,可以在数据概况里看到总询盘数,已回复询盘数和未回复询盘数,也可以看到前十个询盘商品。

下方是询盘客户的邮箱,商品名称,询盘名称,询盘时间等等。花一些时间熟悉这个页面,我们能更深入地了解商店的表现和网站访问者的行为。

店铺导航栏
一、店铺导航栏
导航栏展现在店铺首页上方,可以让客户一目了然地看到所需要的信息,比如所有产品、询盘、关于我们等等。因此在设置在线商店时,我们应考虑通过怎样的方式让客户快速地查找到关于自己的产品和业务信息,这样能帮助我们更好地做出在线商店导航栏的决策。
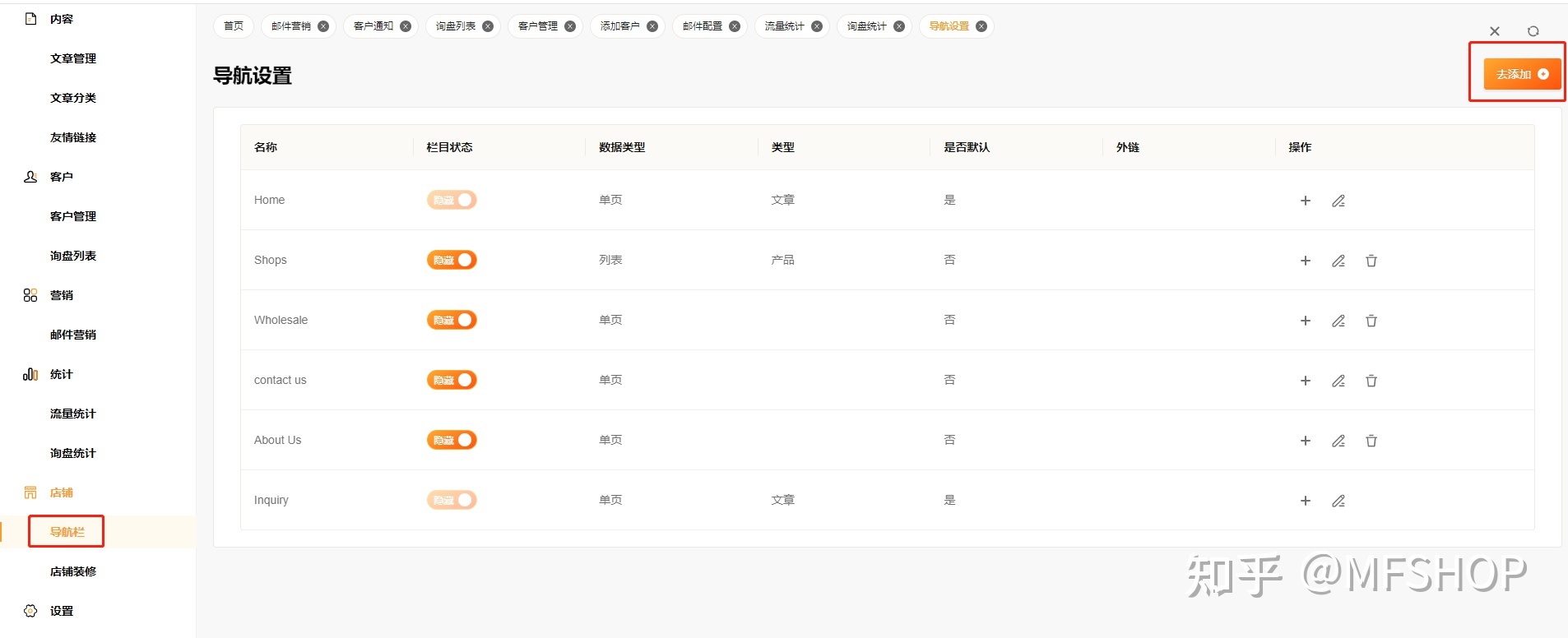
步骤:
1.点击店铺导航栏,选择去添加。

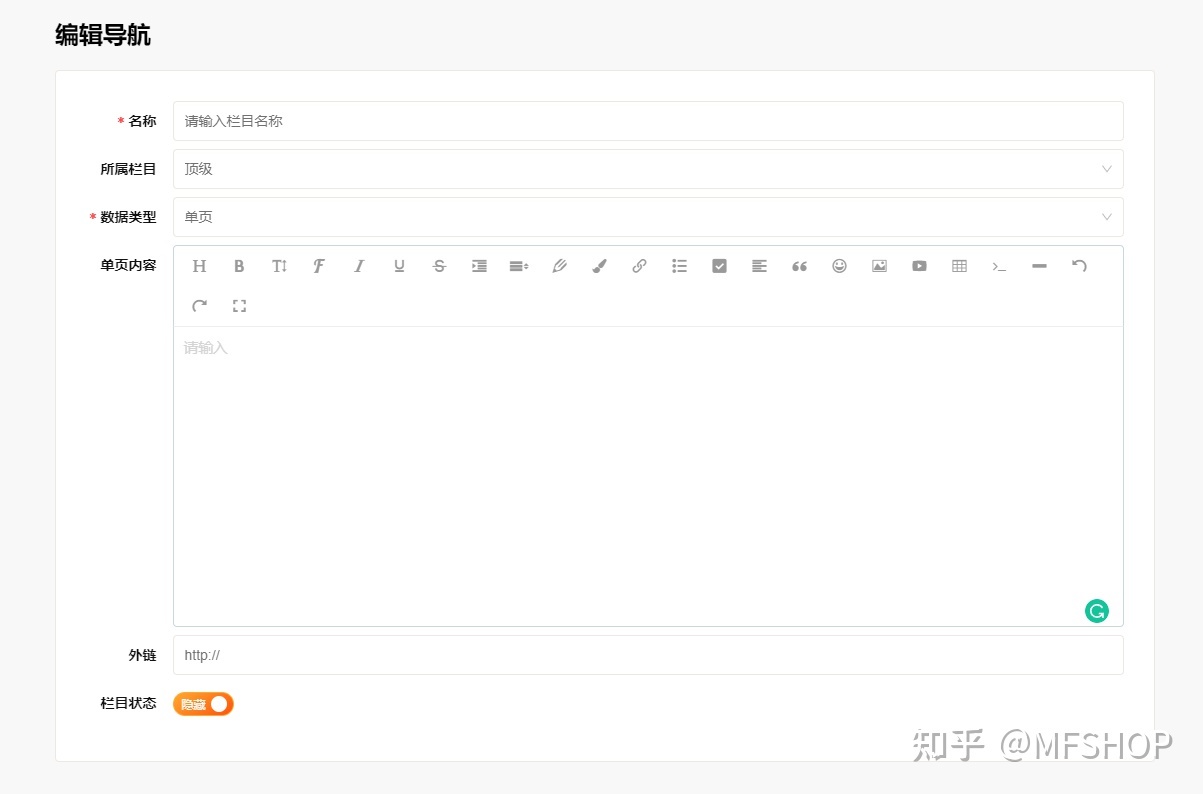
2.输入栏目名称。

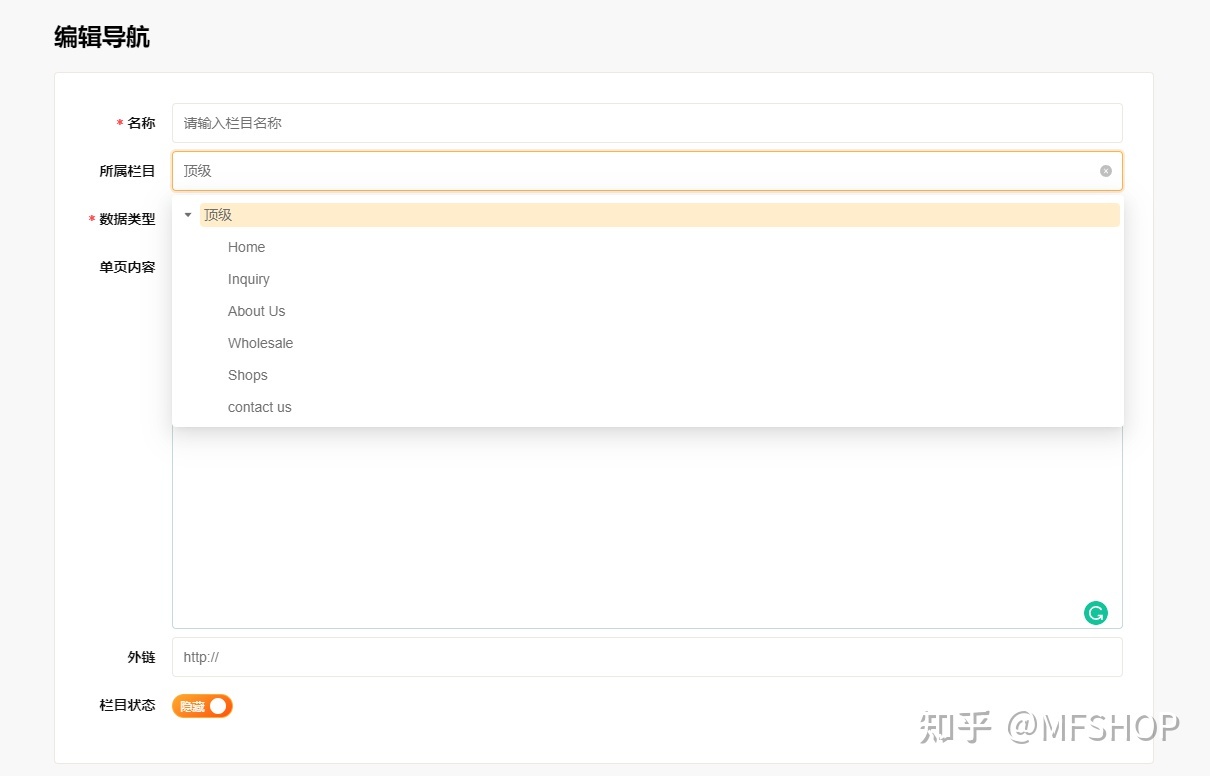
3.选择所选栏目,如果不选择就默认大栏目。

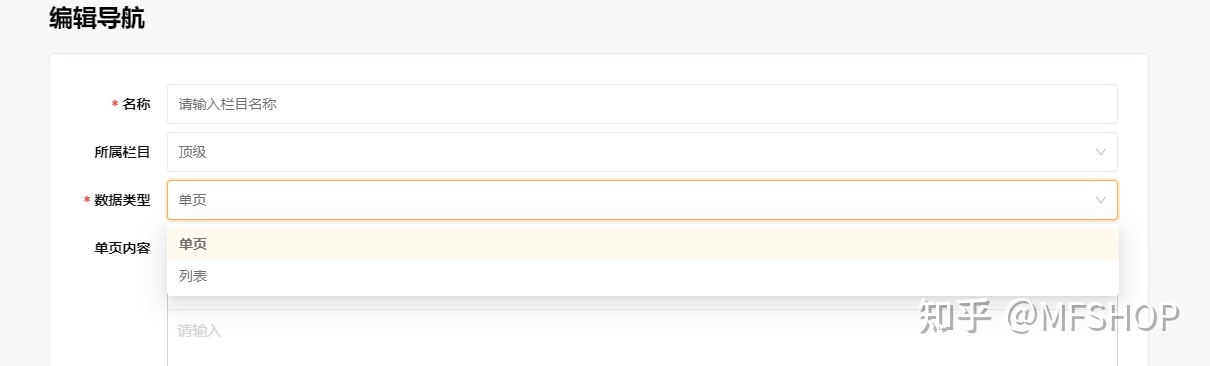
4.选择数据类型,单页还是列表页。

单页
单页比如About us这种一张就能展示的页面我们选择单页,选择单页后直接输入单页的文本和图片内容,也可以添加外链。
列表页
列表页比如户外产品这种需要多个页面展示的就选择列表页。
1.选择类型,是产品还是文章。
2.分类选择,文章就选择文章分类,产品选择产品分类。
3.可以添加外链。
店铺装修
一、模板选择
对于一个独立站店铺来说,网站的主题可以决定我们店铺最终的样子,第一印象是很重要的,所以选择主题的时候,我们不仅要考虑到我们要的是哪一种类型的网站,还要去看下不同模板的特点和风格。
步骤:
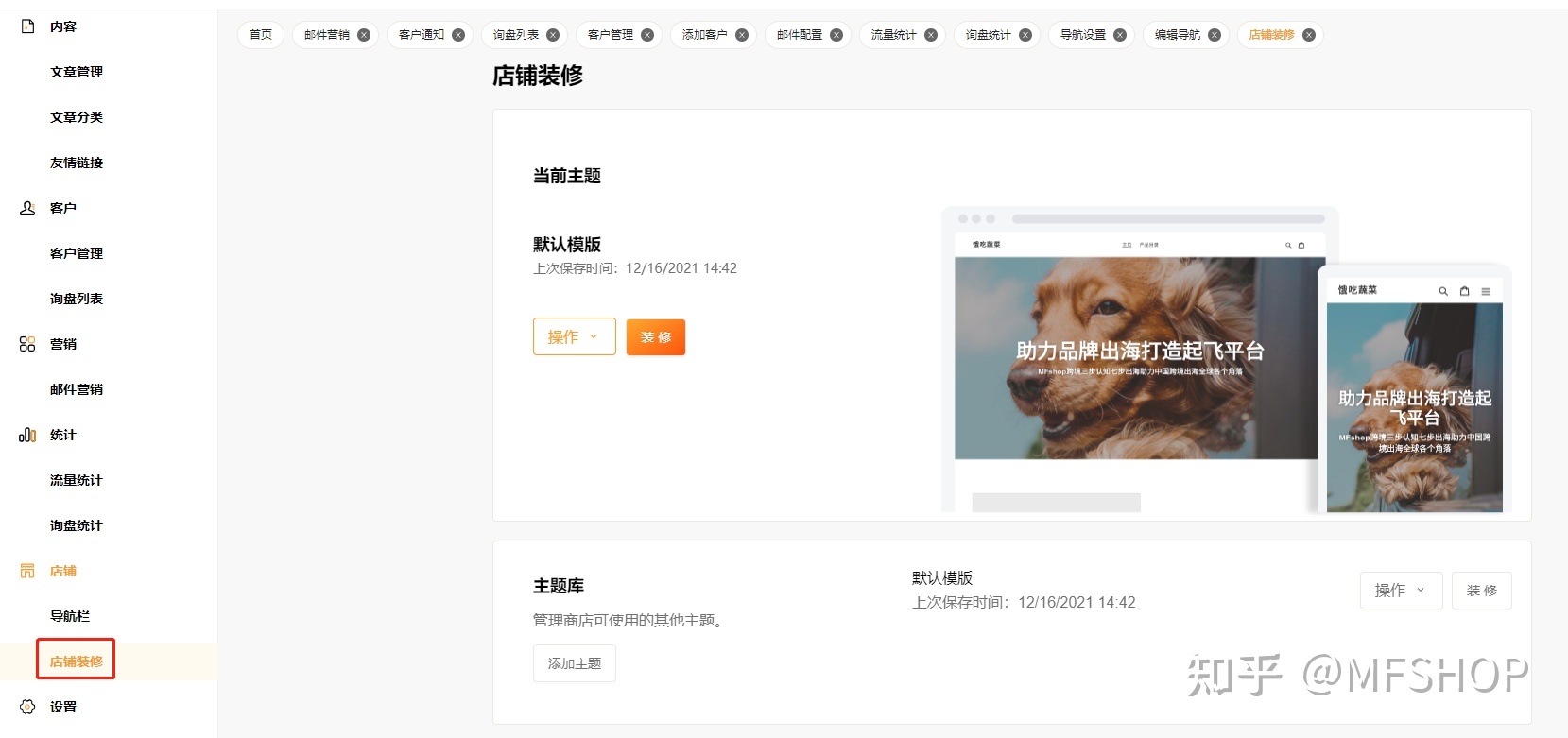
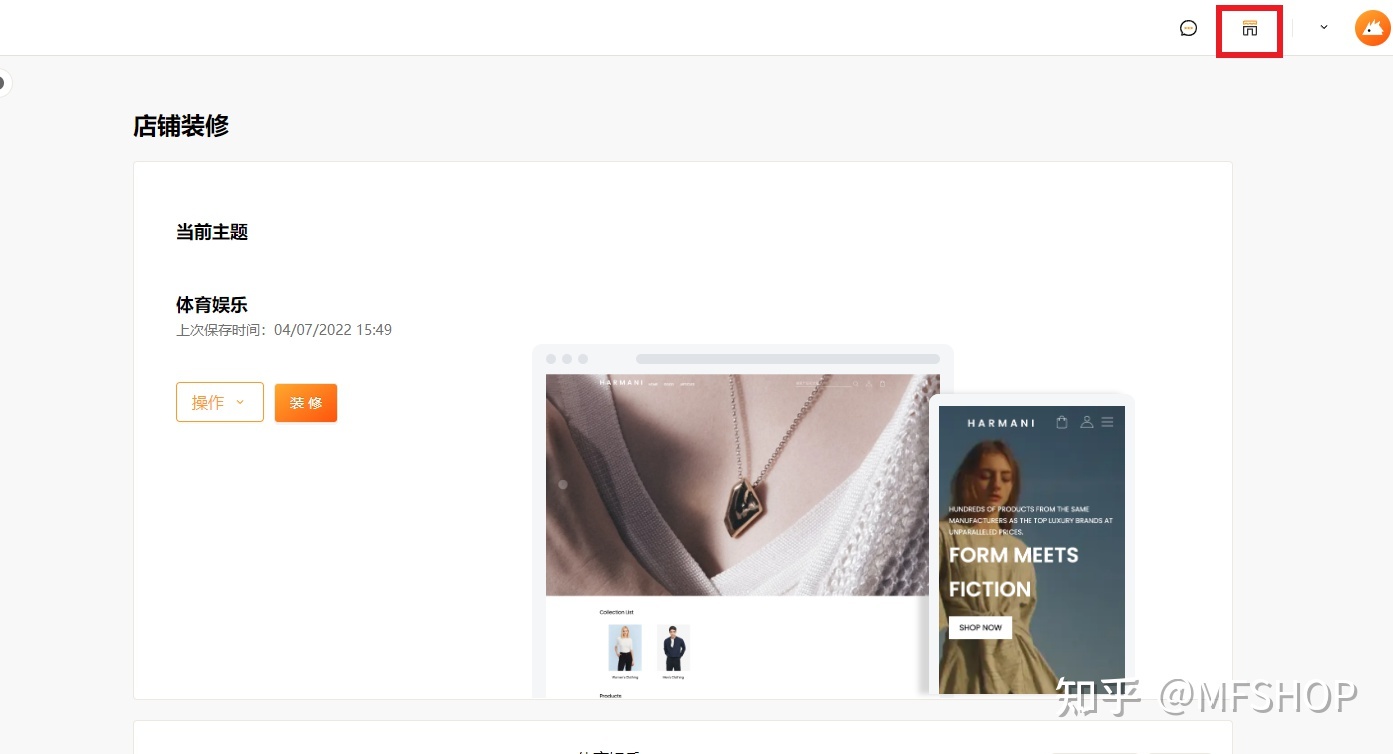
1.点击页面左侧的店铺-店铺装修。

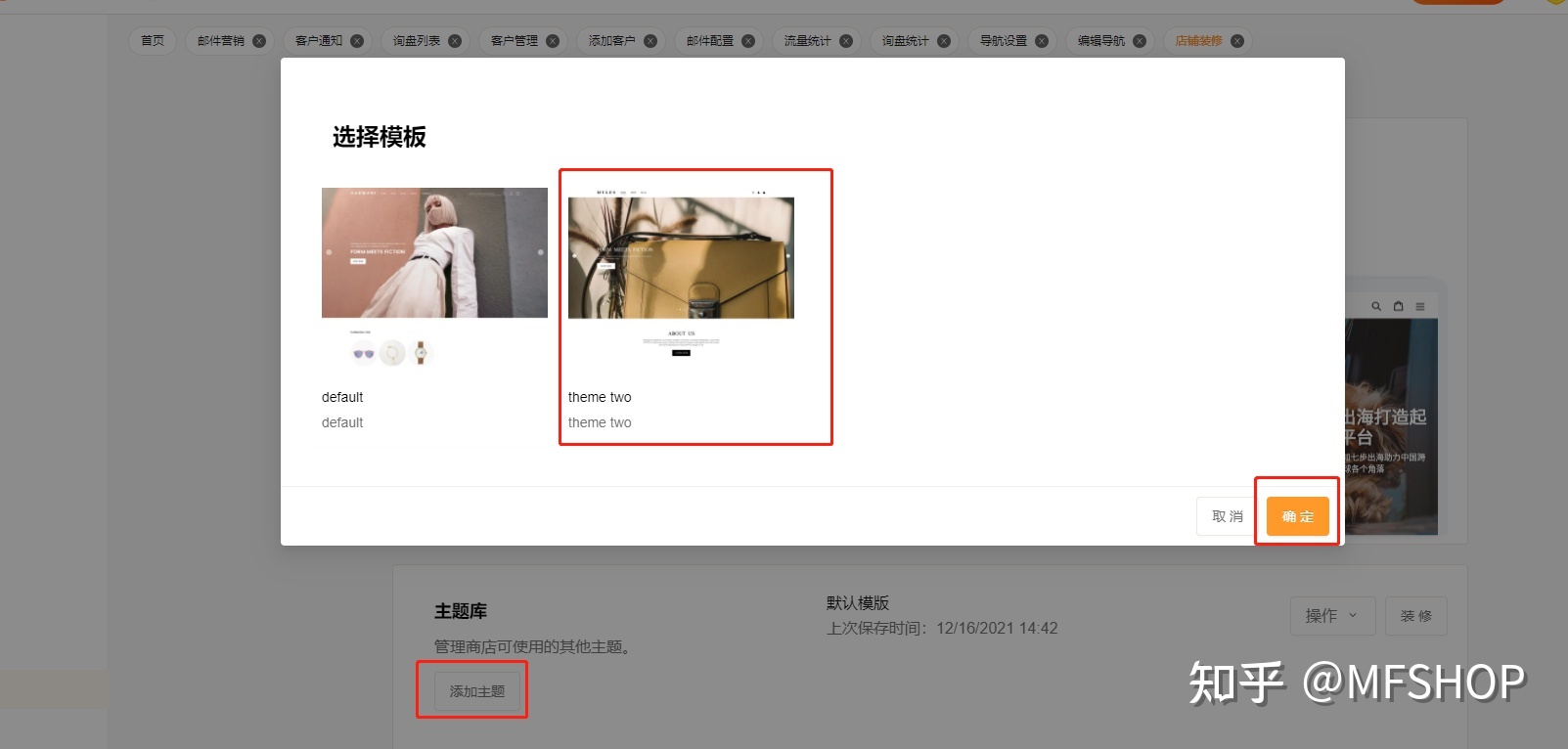
2.可以选择不同的模板。
点击添加主题-选择模板-点击确定,即可进入模板装修。

模板是决定在线商店外观的模板。不同模板的样式和布局有所不同,可为客户提供不同的体验。例如,如果我们销售的是高端女装,那么我们的在线商店要能给人一种奢华或高级的感觉;如果我们销售的是户外类产品,那么我们的在线商店外观要时尚且充满活力。
当我们更改模板或切换到新模板时,不会影响到后台的其他部分,我们可以使用不同的模板风格。
3.选择好模板,点击装修
我们以第一套模板为例:
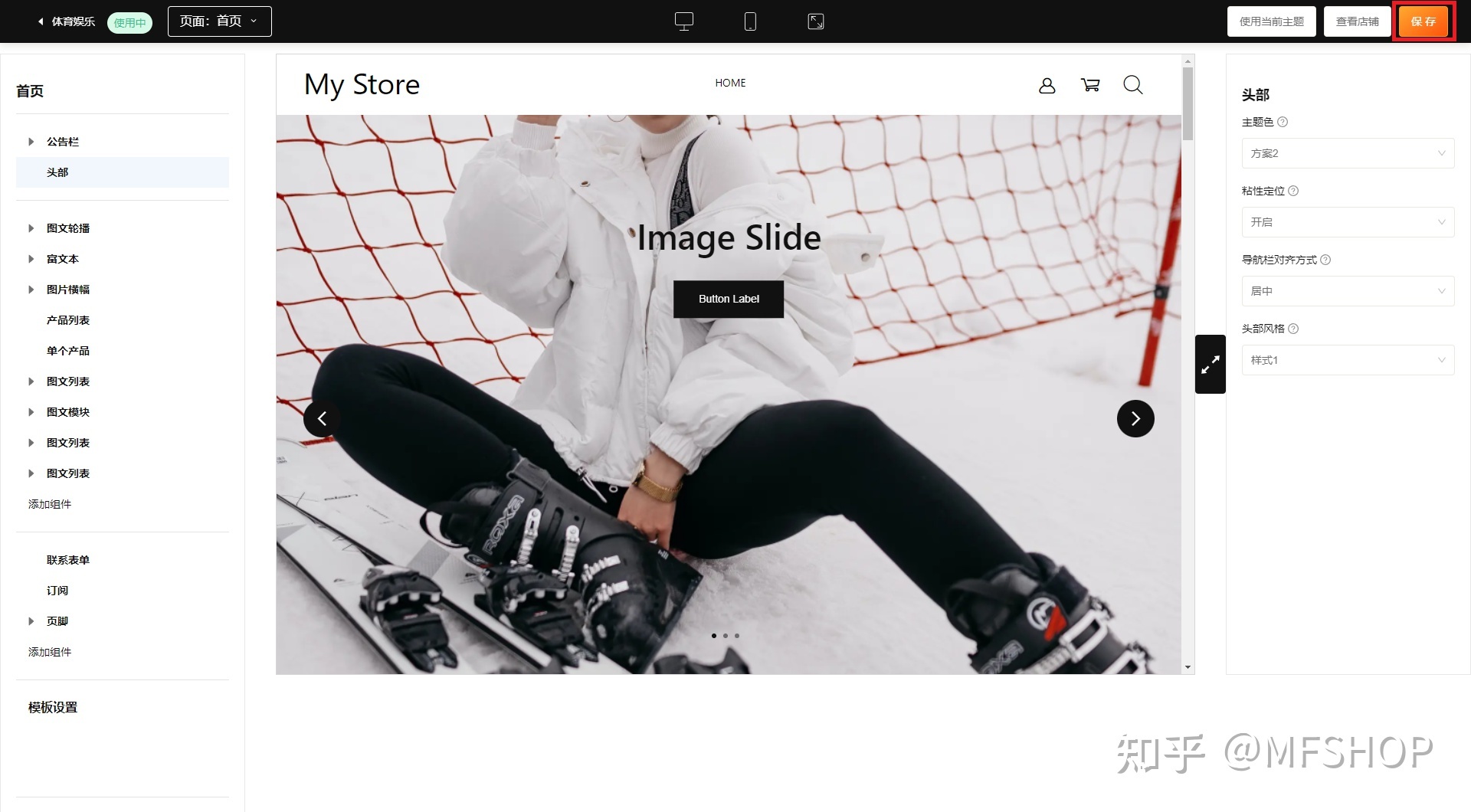
头部: 点击公告栏,头部,设置头部主题色,导航栏对齐方式及头部样式。
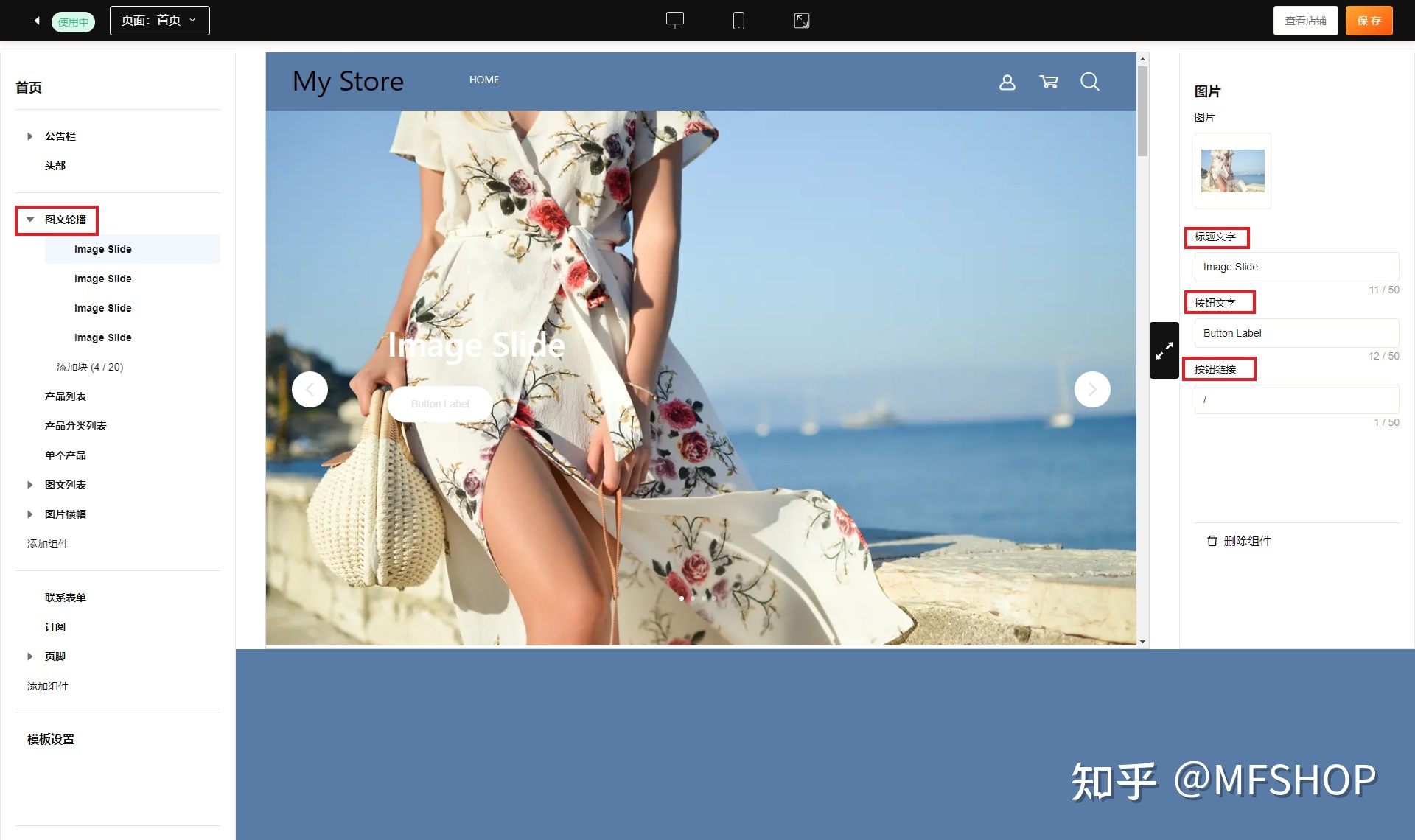
图文轮播:
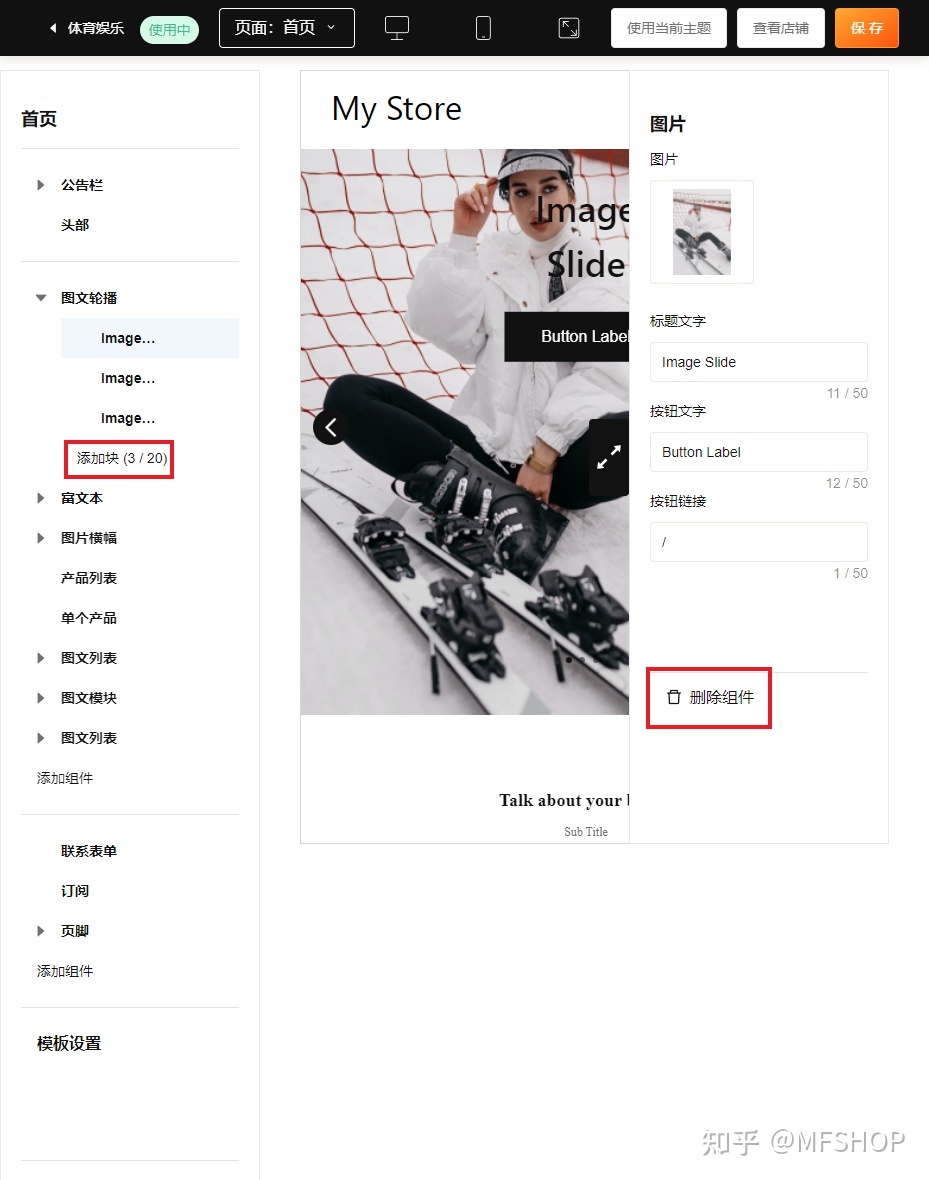
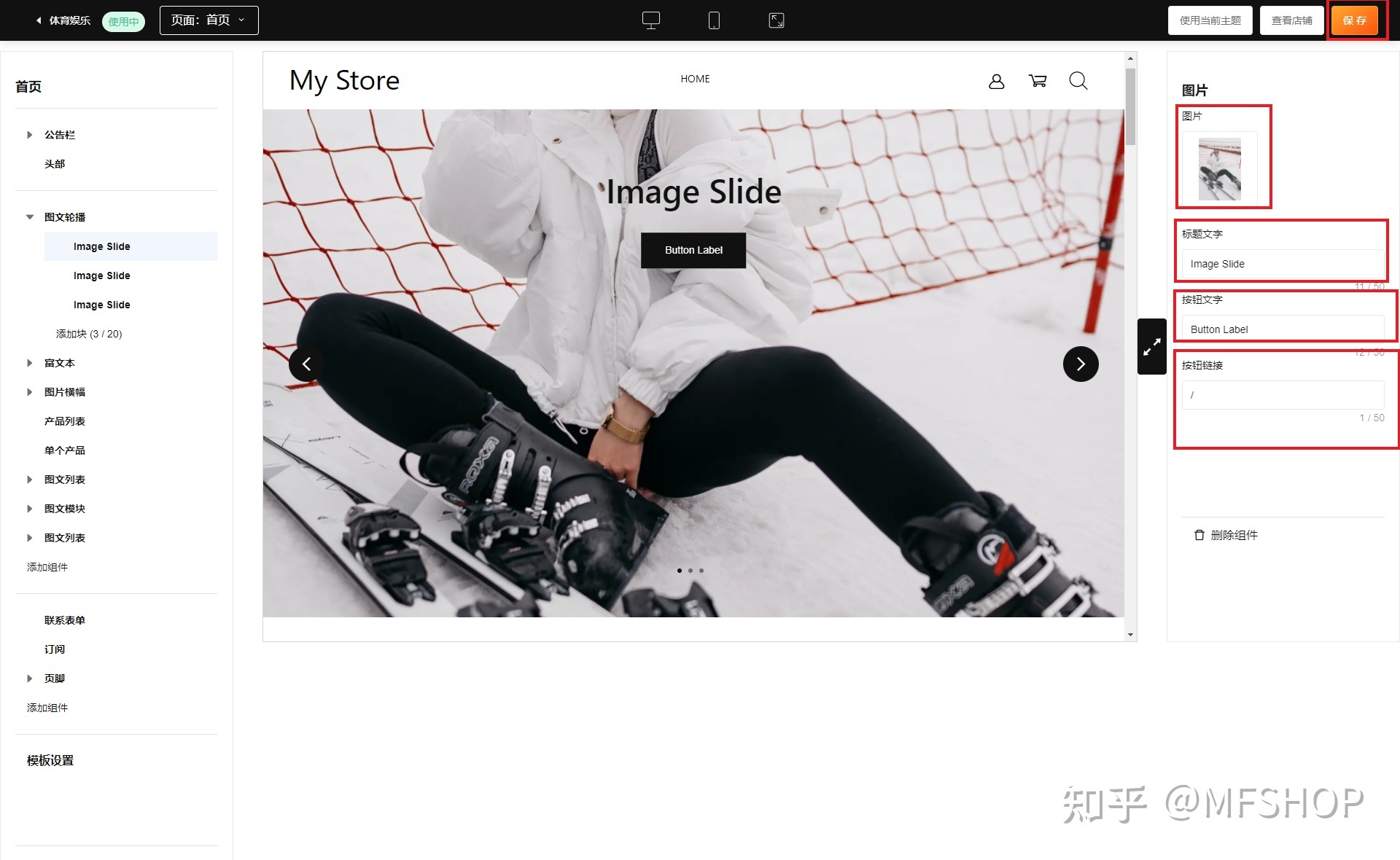
1.点击图文轮播,Image Slide选择图片,添加标题文字。
2.输入按钮文字比如shop now,find our picks等等文字。
3.添加按钮链接,当客户点击该链接时会跳转到产品页或是博客页。
4.每一张轮播图的图片和内容都可自定义修改,可以点击添加块或删除组件按钮添加或删除轮播图。
5.点击保存后保存设置。

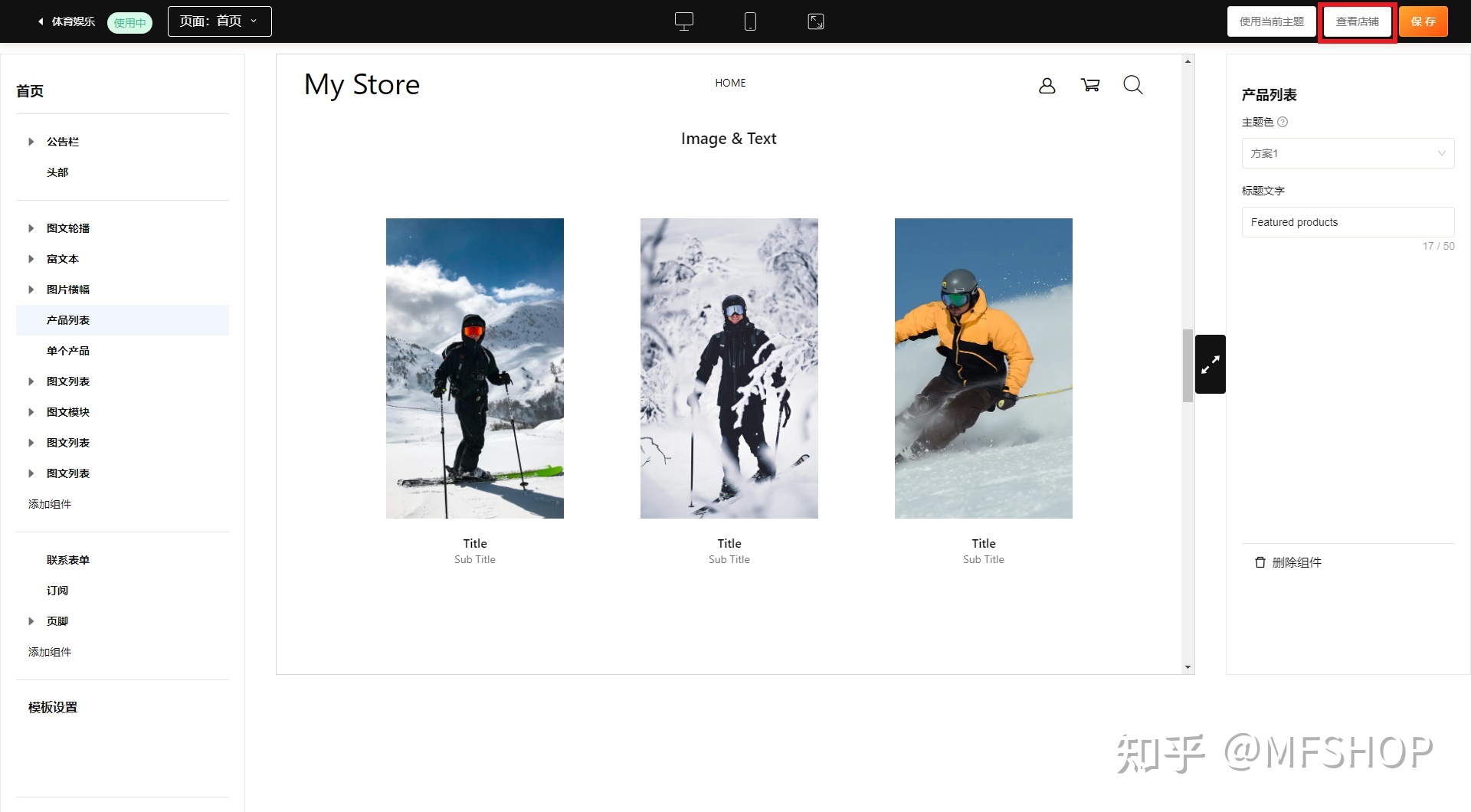
除默认内容外,可以点击添加组件,选择想要的功能。
产品分类和产品推荐:可以点击图层隐藏键选择是否显示。
*注意:每个板块后面的六个灰点,点住就可以上下任意拖动,想放在主页的哪个位置就拖动到哪个板块。*
联系表单:可以更改标题文字。
订阅:可以更改标题文字。
页脚:可以更换主题色。
模板设置:点击模板设置,可以自定义背景色和字体色。更改背景色和字体色后,在图文轮播、产品列表、产品分类列表、图片横幅中选择想要的方案。
注意:目前所有的链接都需要手动复制添加,在前台打开相应的页面,把网址复制到到按钮链接里,点击预览-保存。
二、按钮链接
目前所有的链接都需要手动复制添加,以下是添加按钮链接的步骤。
1.点击页面右上角的按钮。

2.进入店铺的前端,也就是顾客看到的网站。

3.打开相应的页面,比如最近热卖产品。

4.复制该页面的网址。把该页面的网址复制到按钮链接里。

5.进入后台装修页面,把刚刚的网址复制到按钮链接里

6.点击-保存。

三、客户端效果
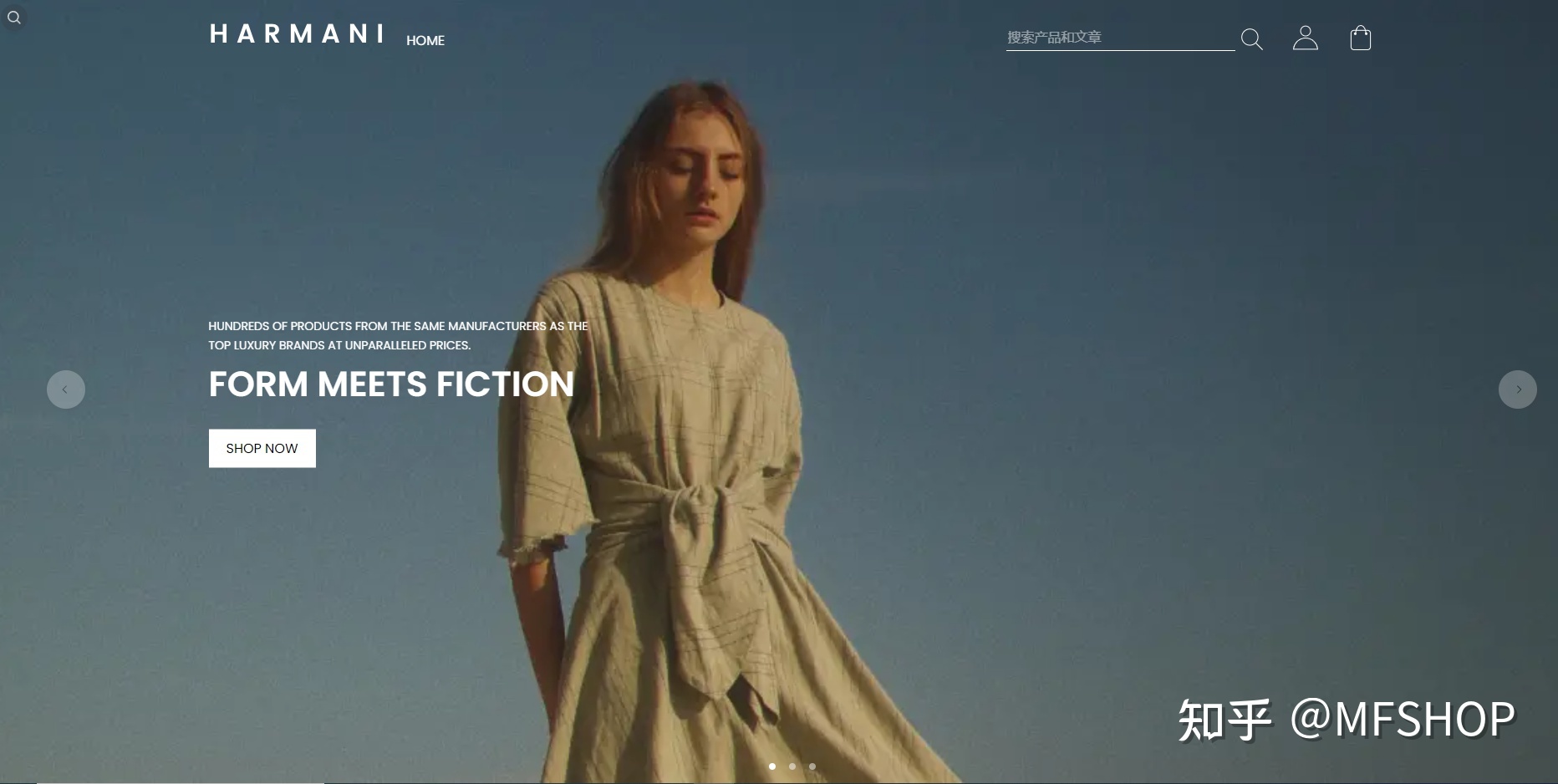
在后台已经把店铺装修完了,那么如何看到装修完后的展示效果?
1.店铺装修完后,点击保存。

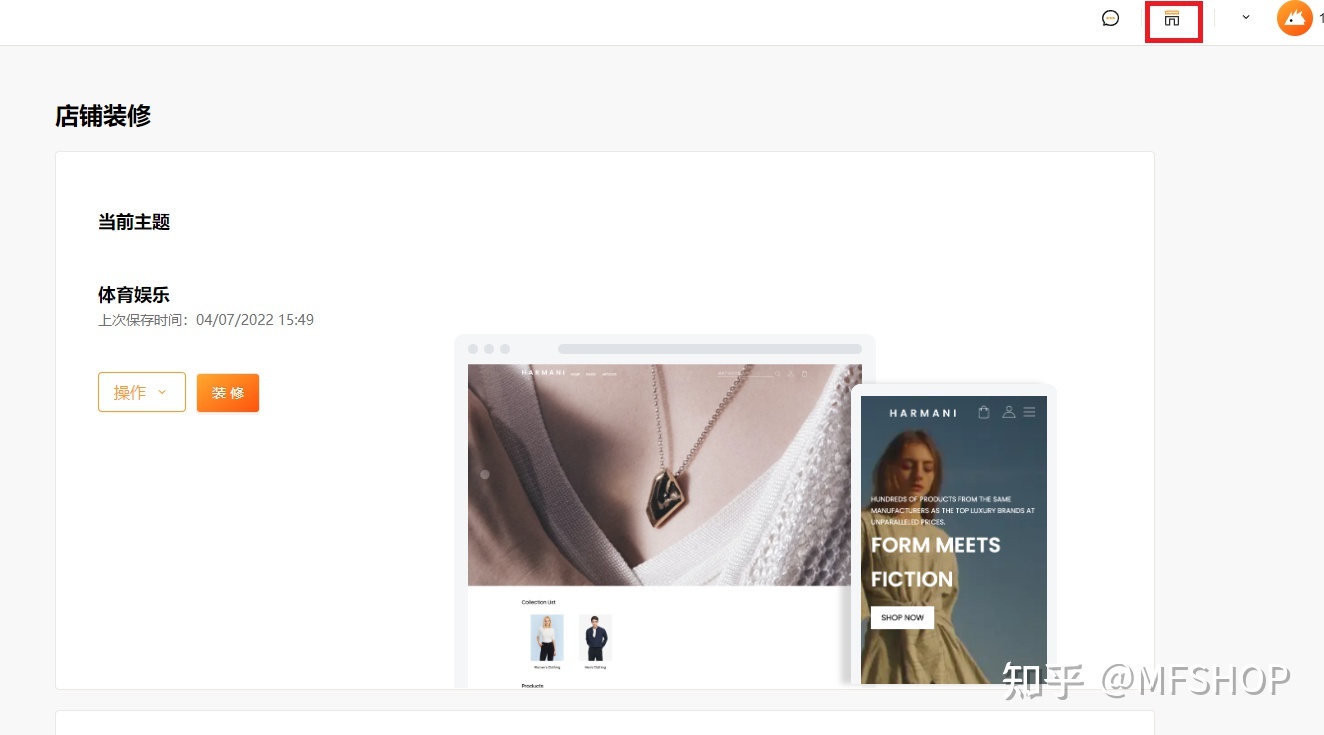
2.点击查看店铺。

3.如果不是在装修页面的话,可以点击主页右上角的按钮,同样可以看到店铺效果。

四、店铺装修
选择好模板,点击装修
我们以第一套模板为例:
图文轮播:
1.选择图片,添加标题文字
2.输入按钮文字比如shop now,find our picks等等文字。
3.添加按钮链接,当客户点击该链接时会跳转到产品页或是博客页(如何添加按钮链接可在帮助中心中查找)。
4.每一张轮播图的图片和内容都可自定义修改,也可以添加或删除多张轮播图。

5.装修时可实时预览页面的装修效果。

富文本:可以更改标题、副标题,添加按钮链接。
图片横幅:可以更改标题,副标题,按钮文字和按钮链接。
产品列表:可以更改主题色和标题文字。
图文列表:可以更换图片,标题文字以及子标题。也可以添加和删除多张图片。
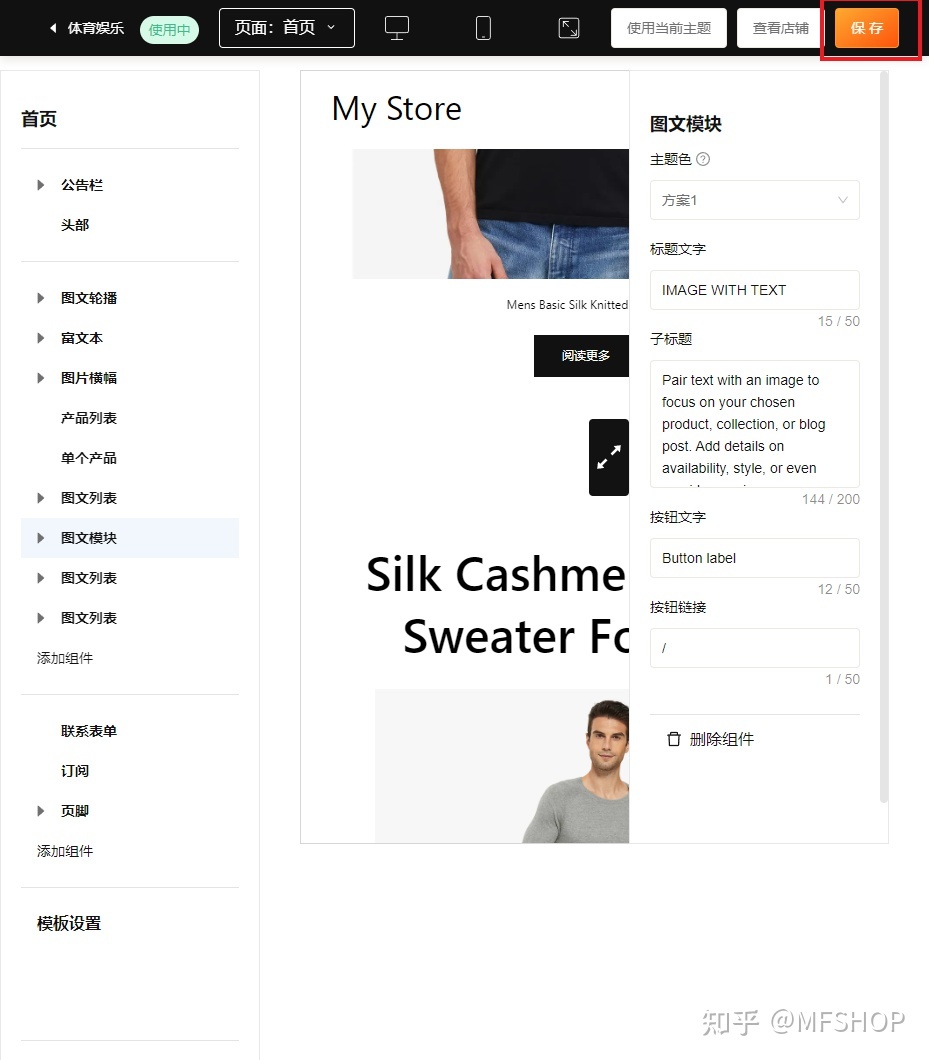
图文模块:可以更换主题色、标题文字、子标题、按钮文字以及按钮链接。
联系表单:可以更改标题文字。
订阅:可以更改订阅栏的标题文字和子标题。
页脚:可以自由选择主题色,在页脚设置链接,更改链接标题。
注意:每个板块后面的六个灰点,点住就可以上下任意拖动,想放在主页的哪个位置就拖动到哪个板块。
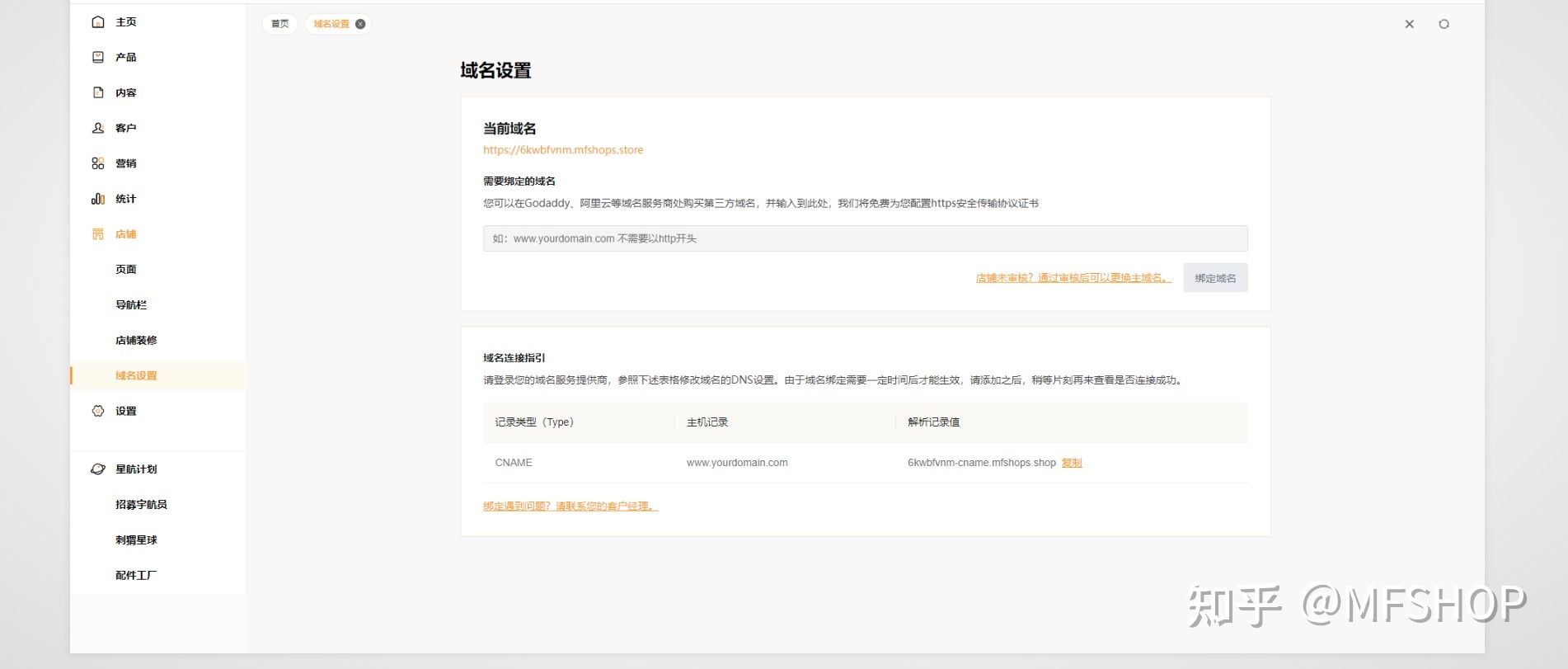
域名设置
一、域名设置

1.将您的域名,在域名提供的后台中进行域名解析,解析类型选择cname,解析到底下的记录值。
2.等待5——10分钟
3.将解析好的域名,在后台输入绑定
店铺设置
一、Google Analytics配置教程
连结 Google Analytics 至您的网站
有了 Google Analytics,您就可追踪网站访客资讯,包括页面之访客人数、访客来源、逗留时间和用来寻得网站的关键词。
请遵从以下步骤取得 Google Analytics 资源 ID,并连结 Google Analytics 至网站。
请留意:
要使用此功能,您需要先绑定自己的域名。
Google
Analytics 加入了一种全新资源类型,名为 Google Analytics 4 (GA4) 。利用 Google Analytics
4 资源 ID (G-XXXXXXXXXX) 或通用资源 ID
(UA-XXXXXXXX-XX),您可追踪您网站的资讯。每次追踪网站活动时,您只可使用一个资源。了解 Google Analytics 4 与通用Analytics 之间的差别
第一步 | 获取 Google Analytics 资源 ID
请按照自己在 Google Analytics 4 和通用 Analytics 两种资源之间所作的选择,遵从相应步骤。
1.请登入 Google Analytics 帐户。
2.按一下位于页面左下方的管理图示

3.按一下+建立资源。
4.输入资源名称。
5.透过下拉式选单挑选报表时区和货币。
6.按一下下一步。
7.透过产业类别下拉式选单挑选自己的商家类型。
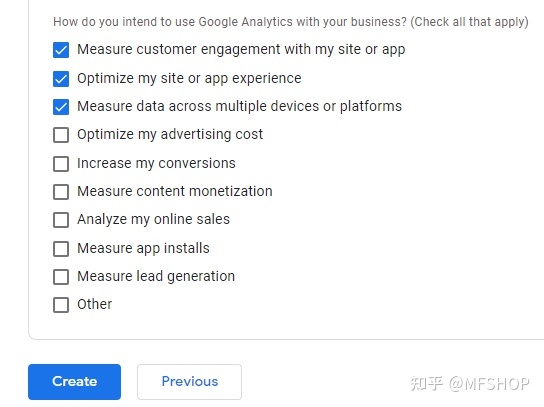
8.选取商家规模。
9.在您想如何把 Google Analytics 使用在业务上?之下选择要追踪的资讯。

10.按一下建立。
11.在选择平台之下选择 网站。
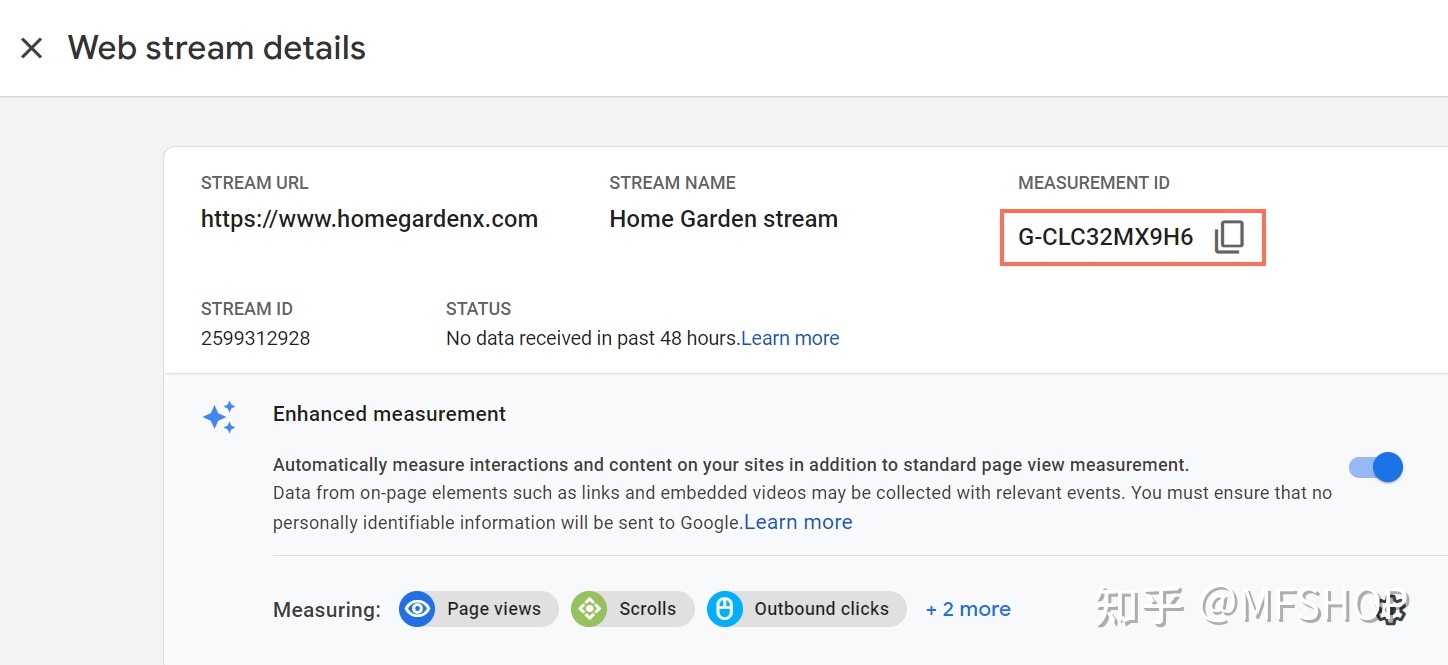
12.在设定网路资料串流之下新增网址和串流名称。
13.按一下设定图示。
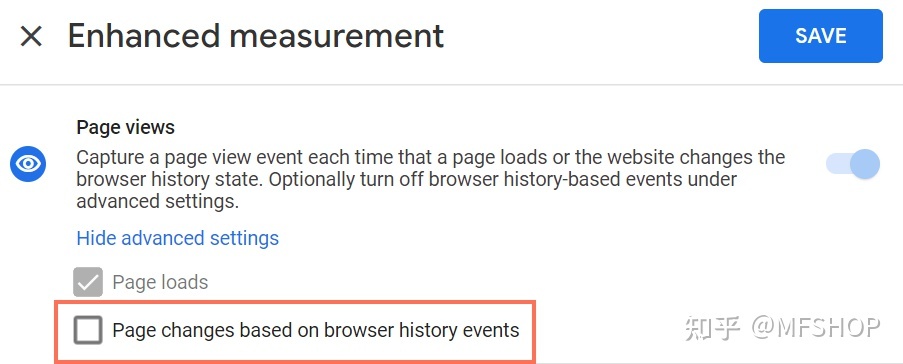
14.在页面检视之下按一下显示进阶设定。
15.取消选取页面根据浏览器过去的事件而变更核取方块。

16.将网站搜寻的开关切换为关闭。
17.按一下保存。
18.按一下建立资料串流。
19.复制ID。

第二步 | 把 Google Analytics 资源 ID 新增至您的网站
小提示:
您或需等候最多 24 小时,然后才可在 Google Analytics 帐户看到统计数据。
重要资讯:
如使用此服务,您即与第三方服务供应商直接互动。您应检阅服务供应商的私隐权政策和使用条款,然后才开始使用有关第三方服务。您已知悉,任何因使用第三方服务而来的损失或损坏我们概不负责,其中包括因双方个人资料交换而产生的法律责任。
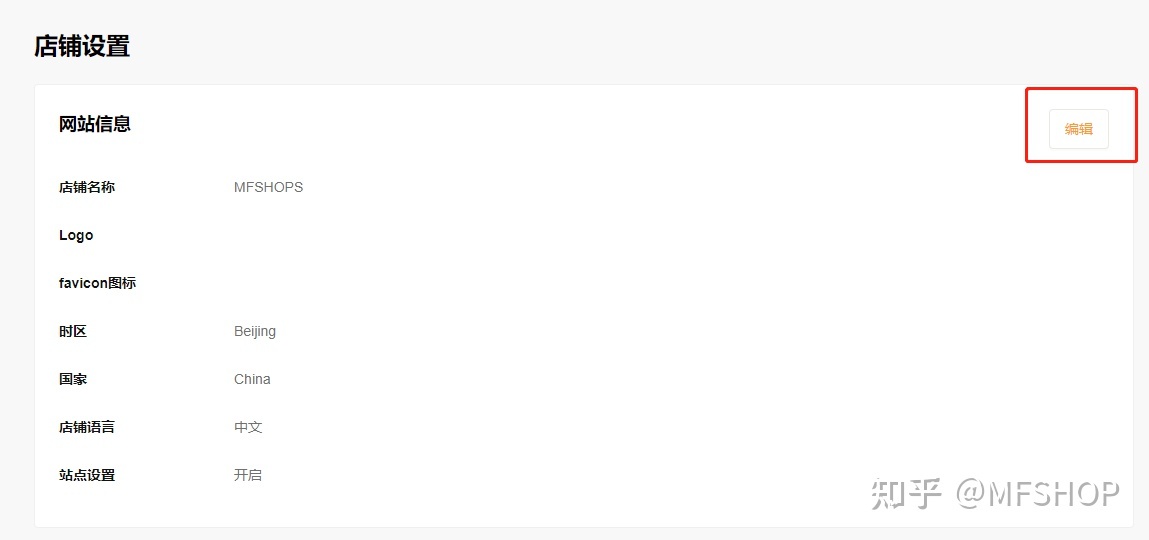
二、网站信息
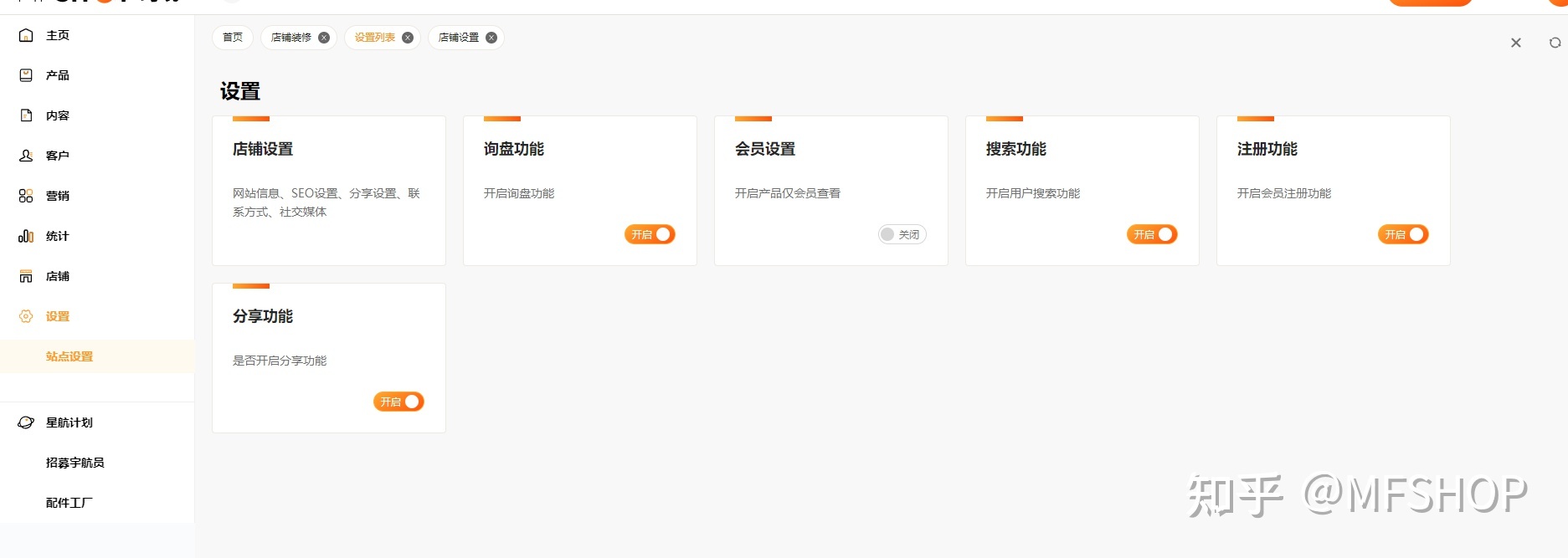
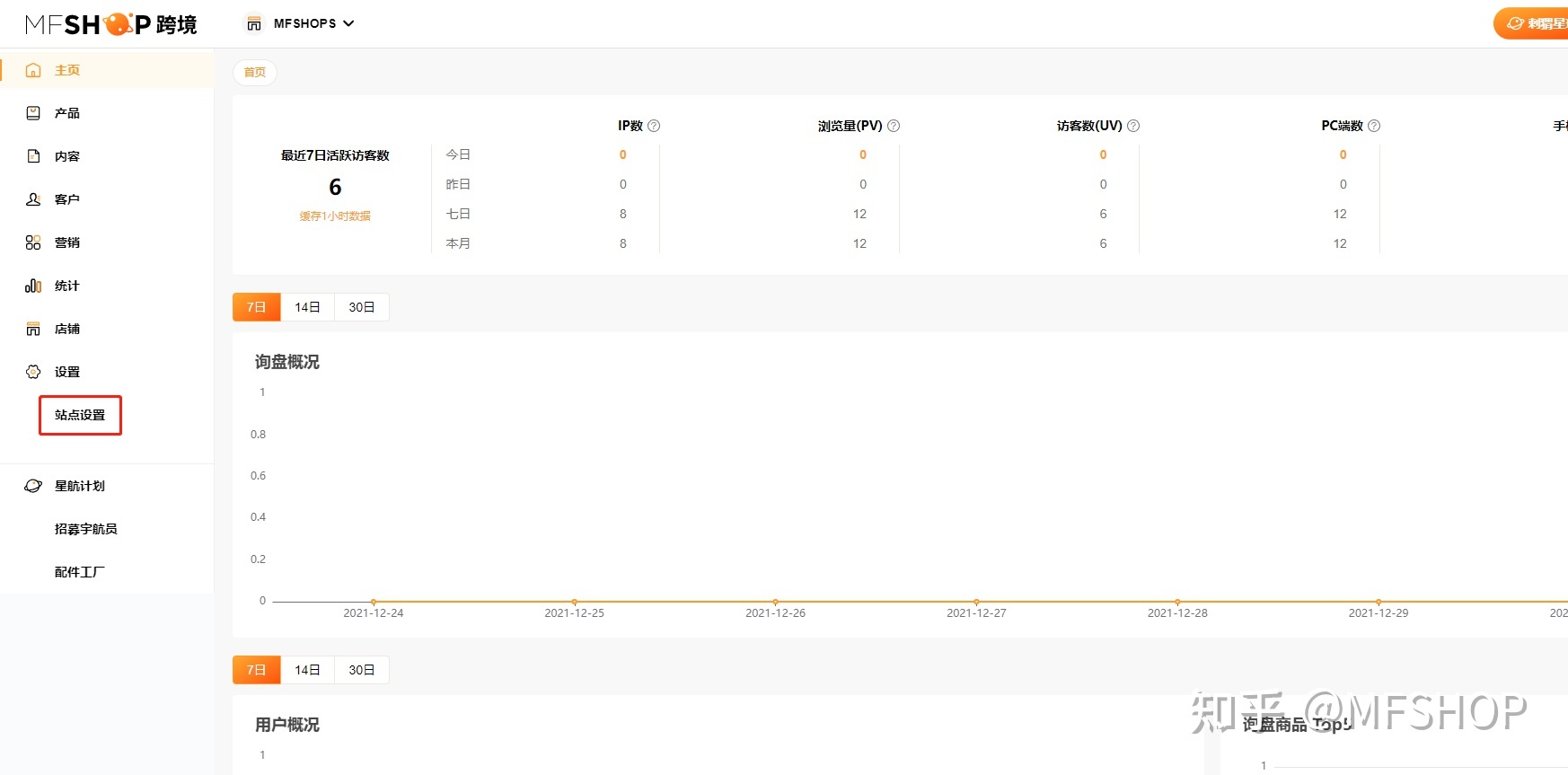
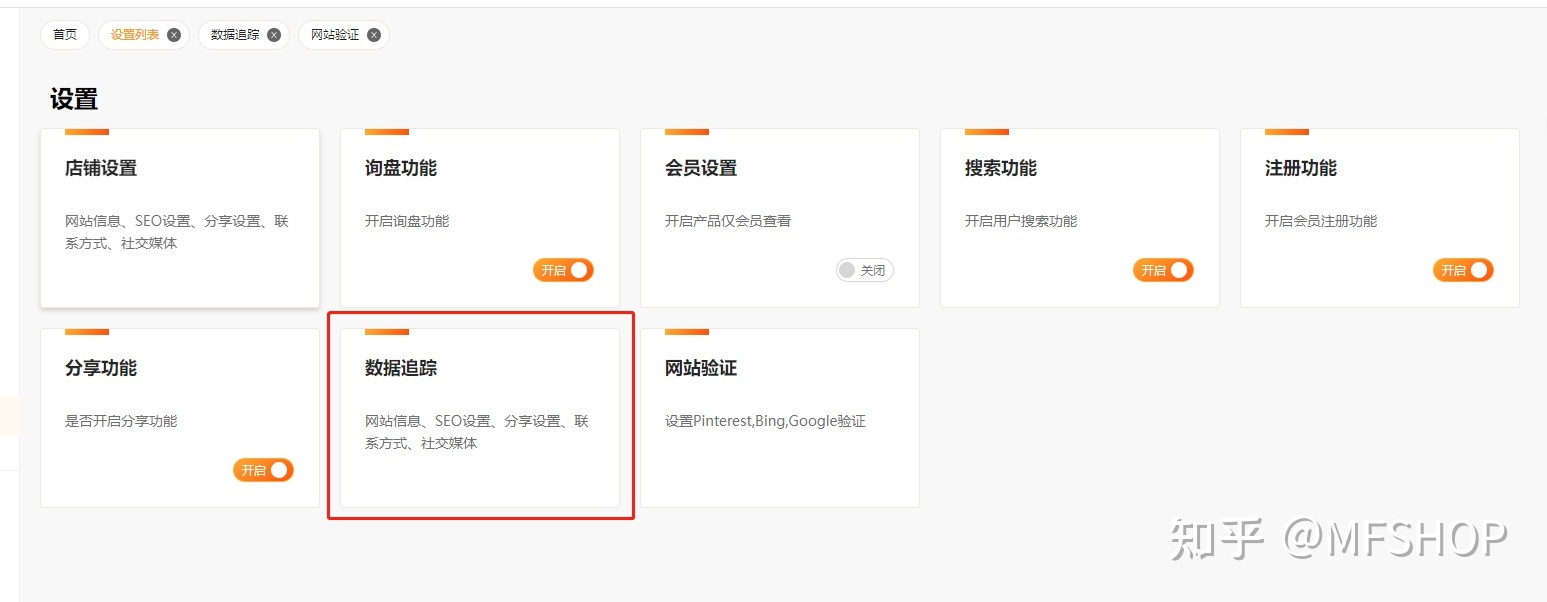
点击设置里的站点设置,可以看到店铺设置、询盘功能、会员设置、搜索功能、注册功能、分享功能六个板块。其中店铺设置用于填写修改我们的网站信息,包括seo设置、分享设置、联系方式和社交媒体等。

1.网站相关信息
店铺设置的第一个栏目是我们网站的相关信息,里面有店铺名称、logo、市区、国家、店铺语言。

点击编辑可以修改店铺名称,Logo地方可以添加Logo的图片,favicon是用于作为缩略的网站标志,它显示在浏览器的地址栏、浏览器标签上或者在收藏夹上,是展示网站个性的缩略logo标志,也可以说是网站头像,如果要让网站看起来更专业、更美、更有个性,favicon是必不可少的。也可以选择是哪个时区哪个国家,店铺语言也可以切换成中文或英文。

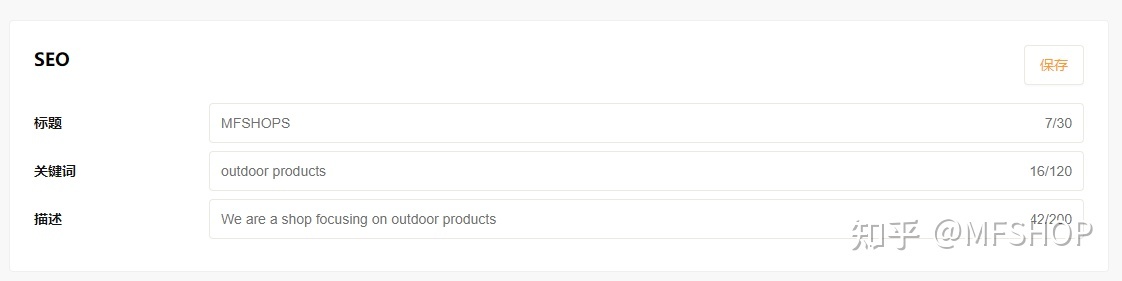
2.SEO设置
点击编辑,输入标题、关键词和描述,这里的SEO设置是设置整个网站的SEO。

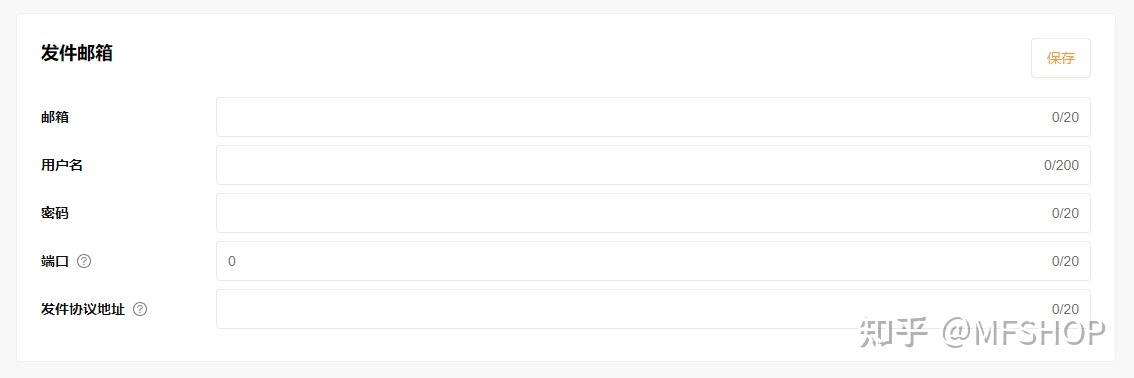
3.发件邮箱
发件邮箱与邮件营销不同,邮件营销是我们向客户发送营销信息的,比如促销活动,新品上新等等,发件邮箱是用来接收客户的询盘,与客户直接交流的邮箱。
点击编辑,填写店铺邮箱,发件人名称,输入密码,发送邮件服务器的端口号,例如456或567。发件协议地址是发送邮件服务器地址,例如www.mfshops.shop。

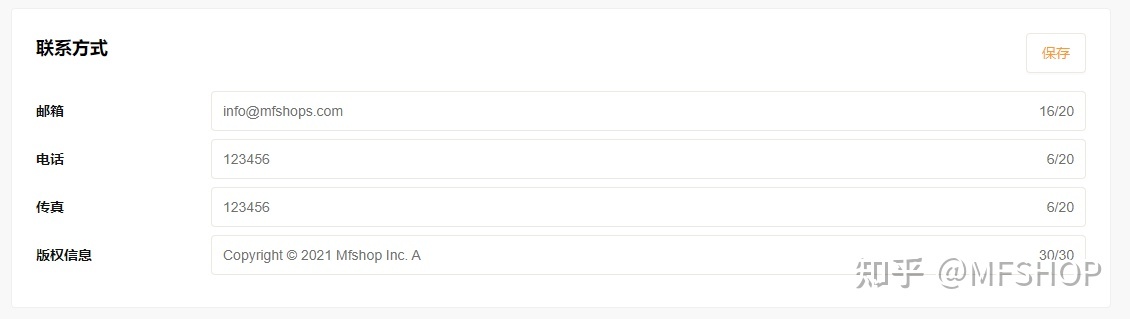
4.联系方式
当客户想与我们联系时可以看到我们的联系邮箱、电话、传真和版权信息,这些内容都在联系方式中填写。

5.邮箱黑名单
邮箱黑名单的功能适用于拉黑邮箱,如果有垃圾邮件或是其他网站的广告,可以在此页面添加,以免干扰到正常客户的邮件信息,每个邮箱之间用空格隔开。

6.第三方代码
第三方代码的作用是用来跟踪订单,可将转换跟踪代码(例如跟踪谷歌像素代码)添加到我们的商店,以跟踪在我们的商店中进行购买的客户。
跟踪代码由FACEBOOK、谷歌等等第三方提供,在获得跟踪代码后,通过将其复制到剪贴板,来进行数据追踪,我们可以使用几种不同的平台来获得此数据。(追踪代码的添加可以在帮助中心-店铺设置里查看)


7.隐私政策
隐私政策通常是一个页面,向用户解释当他们访问您的网站时您收集的有关他们的哪些信息以及您对该信息的处理方式。这可能包括从使用Cookie到广告跟踪元素的所有内容。

大多数网站都会创建隐私政策来向用户提供透明度,可靠的隐私权政策包括以下关键要素:
1.您在网站上收集哪些个人信息
2.您如何收集数据
3.您如何使用数据
4.您如何确保信息安全
5.如果您与第三方共享个人信息
6.用户是否可以控制您网站上数据的使用或共享
8.网站声明
网站声明就是我们对网站权利的一种书面主张,一般包括权利归属、责任追究等方面的内容。其实就是版权声明,一般在网站的页脚都有“版权声明”。

三、其他设置
站点设置里除了最重要的店铺设置外,还有询盘功能、会员设置、搜索功能、注册功能和分享功能5种设置。

询盘功能
一般默认自动开启询盘功能,当用户想要询盘时我们可以第一时间接受到他们的信息。
会员设置
用于设置会员的相关属性。在上传产品时我们可以设置会员可见,只有会员可以看到我们的特定产品,有些内容也是只对会员开放。
搜索功能
开启搜索功能后,可以方便用户查找他们所需要的产品,或者查找感兴趣的内容等等。
注册功能
开启注册功能后,用户就可以在我们网站留下他们的注册信息,成为我们的会员。
分享功能
分享功能的开启可以让用户分享我们的网站、我们的页面和我们的产品,有助于扩大网站的品牌影响力,更好地进行推广。
四、Facebook Pixel配置教程
简单来说Facebook
Pixel就是一串代码,可以用来追踪广告的转化量、改进受众定位、使广告花费回报最大化。如果你是MFSHOP商店的使用者,你也可以使用Facebook
Pixel来追踪网站访客浏览产品页面的时间,新增产品至购物车并完成购买的过程。从2021年二月开始,你必须用于已验证的网站,才能在脸书中设定追踪,从下面的说明中,你将了解如何:
添加脸书Pixel到你的MFSHOP网站。
在脸书上验证你的网站。
添加脸书Pixel到你的MFSHOP网站。
第1步:创建Facebook像素
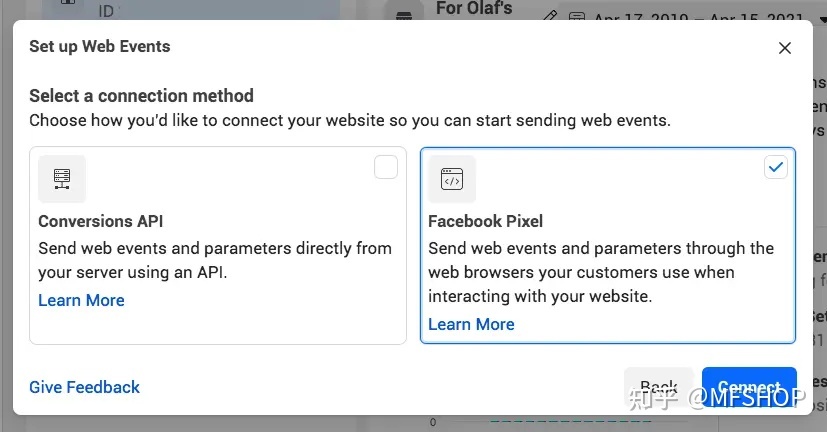
1.在Facebook Events Manager 中,单击左侧菜单中的Connect to Data Sources,然后选择Web。单击开始以继续

2.选择Facebook 像素,然后点击连接。

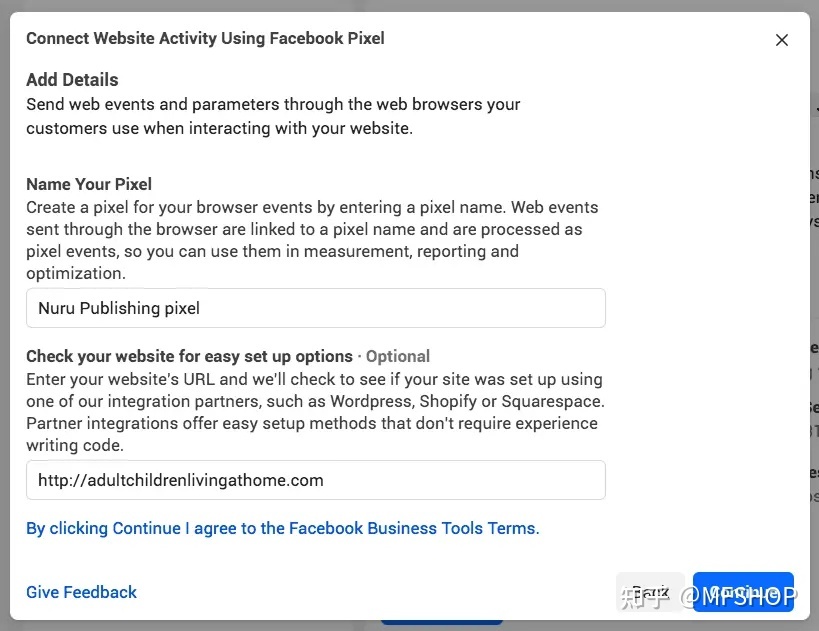
3.为您的像素命名,输入您的网站 URL,然后点击继续。

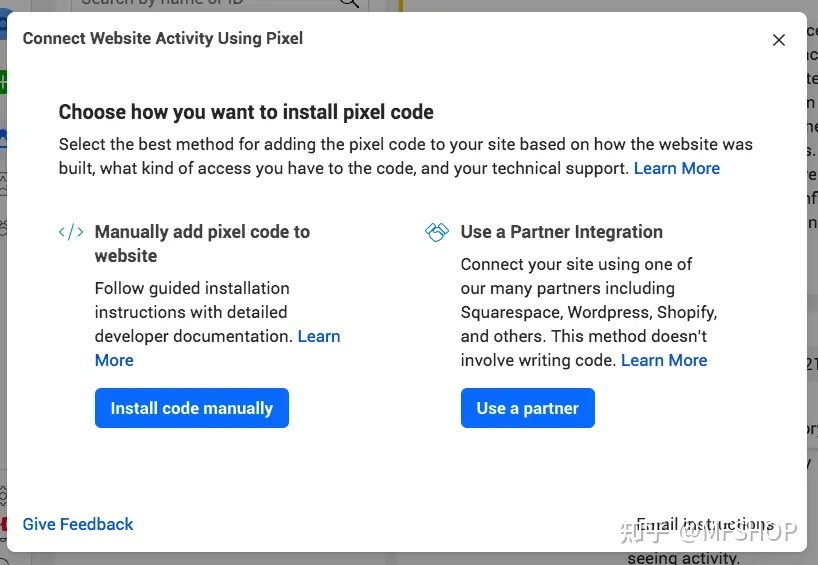
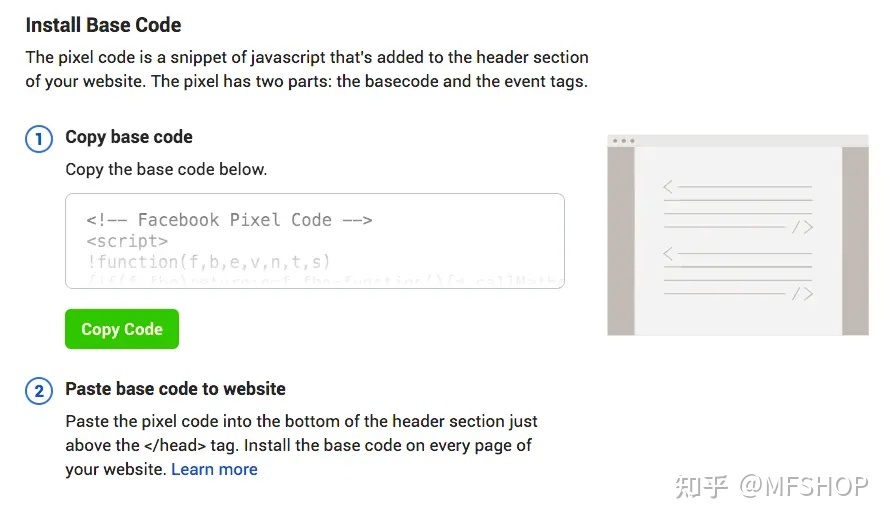
第2步:将Facebook像素代码添加到您的网站
为了让像素在您的网站上收集信息,您现在需要在您的网页上安装一些 Facebook 像素代码。
1. 单击手动安装代码。

2.单击绿色的复制代码按钮。

3.将像素代码复制到MFSHOP网站中。
点击设置-站点设置-数据追踪


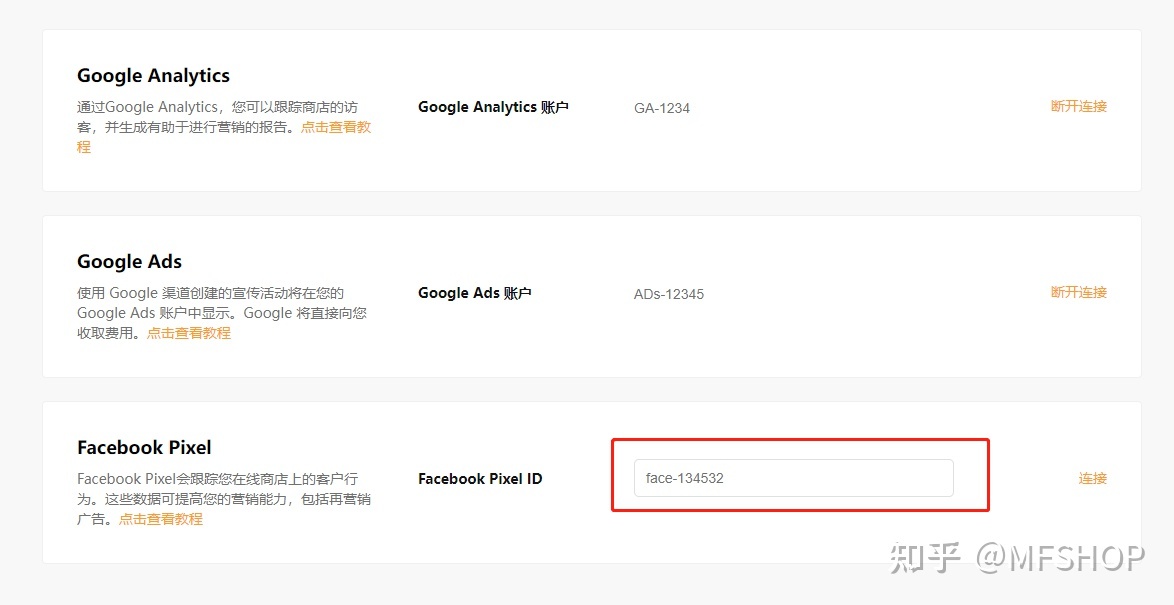
选择Facebook Pixel,将代码复制进去,点击连接完成添加。

以上就是SaaS建站的详细步骤,相信可以帮助你迅速上手。
MFSHOP专业技术团队潜心研发SaaS建站系统,如今已发展成熟,为客户提供省心的品牌形象配套服务,产品拍摄、视觉设计、文案编辑和内容策划等等。让企业拥有体面的互联网形象的同时,更多可能性地探索与尝试属于自己的高效运营模式。
- 本文分类:跨境电商
- 本文标签:
- 浏览次数:1422
- 本文链接: http://digital.mfsunny.com/page/107.html
- 上一篇:专业术语名词解释
- 下一篇:优秀的独立站网页设计,需要具备哪些基本元素?
热门文章
推荐
热门标签
关注我们

扫码关注我们获取更多资讯